I have…
- [x] Checked the logs and have uploaded a log file and provided a link because I found something suspicious there. Please do not post the log file in the topic because very often something important is missing.
I’m submitting a…
- [x] Regression (a behavior that stopped working in a new release)
- [ ] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
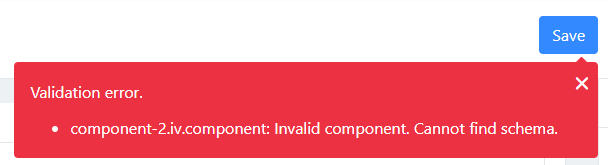
Validation error in content mode when saving schema content that has a component field whose component also has a component field.
schema -to- parent component -to- child component

Expected behavior
Save content successfully
Minimal reproduction of the problem
- Setup Schemas (json provided below)
- Go to content mode, select single-content, and fill out full form.
- Try to save, and you’ll get validation error pictured above.
Note: If you try to save without having the last child component added, it will succeed. All components must be added first to get validation error.
component json
{
"previewUrls": {},
"properties": {
"validateOnPublish": false
},
"scripts": {},
"isPublished": true,
"fieldRules": [],
"fieldsInLists": [],
"fieldsInReferences": [],
"fields": [
{
"name": "string",
"properties": {
"isRequired": false,
"isRequiredOnPublish": false,
"isHalfWidth": false,
"fieldType": "String",
"editor": "Input",
"inlineEditable": false,
"isUnique": false,
"contentType": "Unspecified"
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
},
{
"name": "boolean",
"properties": {
"isRequired": false,
"isRequiredOnPublish": false,
"isHalfWidth": false,
"fieldType": "Boolean",
"editor": "Checkbox",
"inlineEditable": false
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
}
],
"type": "Component"
}
component-2 json
{
"previewUrls": {},
"properties": {
"validateOnPublish": false
},
"scripts": {},
"isPublished": true,
"fieldRules": [],
"fieldsInLists": [],
"fieldsInReferences": [],
"fields": [
{
"name": "string",
"properties": {
"isRequired": false,
"isRequiredOnPublish": false,
"isHalfWidth": false,
"fieldType": "String",
"editor": "Input",
"inlineEditable": false,
"isUnique": false,
"contentType": "Unspecified"
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
},
{
"name": "component",
"properties": {
"isRequired": false,
"isRequiredOnPublish": false,
"isHalfWidth": false,
"fieldType": "Component",
"schemaIds": [
"1f223e62-1062-415f-9428-f81869ac8ace"
]
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
}
],
"type": "Component"
}
single-content json
{
"previewUrls": {},
"properties": {
"validateOnPublish": false
},
"scripts": {},
"isPublished": true,
"fieldRules": [],
"fieldsInLists": [],
"fieldsInReferences": [],
"fields": [
{
"name": "component-2",
"properties": {
"isRequired": false,
"isRequiredOnPublish": false,
"isHalfWidth": false,
"fieldType": "Component",
"schemaIds": [
"0f21cb84-6f51-4bed-999c-e0660b519e4e"
]
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
}
],
"type": "Singleton"
}
Environment
- [x] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [ ] Cloud version
Version: latest master
Browser:
- [x] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others:
I was not able to reproduce this error in the cloud, but I was still getting the Not a known validation error that was fixed noted at [SOLVED] Component - Not a Known Field Validation Error
I’m guessing the cloud version hasn’t updated yet and that is the reason its not reproduceable. This is also the reason I’ve marked this as a regression, as between tests I’ve run in the past locally and the cloud, it appears to have worked previously.
Last note, sorry for recent bug reports. Doing my best to limit enquiries for you, make sure we’ve double checked things on our end, and limit bug reports to only important items we find. Greatly appreciate the assistance.
 … I will have a look. and thank you very much for the bug reports.
… I will have a look. and thank you very much for the bug reports.