Yes. If not possible then we will have custom UI just for the array field.
It is not possible…
Hello Sebastian,
After modifying the array items I call the valueChanged method by passing the modified array as argument (With my custom editor still open and in full screen mode). I see in the logs onValueChanged event firing again and again. Below is how I’ve registered to listen for events from Squidex in
ngOnInit(). Reference to editor-sdk.js is added in index.html.
this.squidexField = new SquidexFormField();
this.squidexField.onValueChanged(this.onValueChanged.bind(this));
this.squidexField.onFullscreen(this.onFullscreen.bind(this));
this.squidexField.onInit(this.onInit.bind(this));
Please let me know what I’m missing.
Please provide a reproducible example and I can have a look.
Sure. Will provide one.
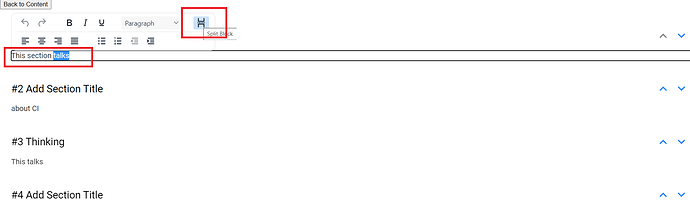
I created a schema with an array field. The array consists of two fields, Name and Detail. The custom UI renders this array field within a panel and allows to move items up/down. The Detail field is loaded within a TinyMCE and we have added support to select a portion of text and click on split icon. On split icon click, we determine the position of the item in the initial array and add a new item next to it with user selected content.
During move items up/down, I do call valueChanged to notify Squidex of change in item position and it works fine without any additional events being fired.
When I use the split icon and add items to array, I notice events being fired. When the number of items in the array is more than 100, we can see the firing of events causing the entire UI to be slow and hanging.
I have created a bare minimum application to reproduce the issue. I’ll message you the drive link.
I’m missing something fundamental. Hope you can point it out.
What kind of schema do I need?
The default one. Multiple contents.
If you have 100 rows, you have 100 mce editors. Not sure if this is the best idea.
You’re right. I share the same concern. Do you think that’s causing the issue ?
As of now even for 3 rows I see the valueChanged getting invoked.
No, not the only issue. I also found an issue on my side. But even if I solve mine, it would be a problem.
What was the issue ?
I have a special type of FormArrays:
This takes a template (a factory how to construct the items) and when you setValue it calls the template to create the item forms:
I have forgotten not to set ‘emitEvent: false’ when adding items here, causing unnecessary updates about intermediate values.
So if the initial value was [] and you have sent [{}, {}, {}] to Squidex, the iframe control was receiving the following values:
[{}] // Previous: [{}, {}, {}]
[{}, {}] // Previous: [{}]
[{}, {}, {}] // Previous: [{}, {}]
And of course each of them was different to the previous value.
Makes sense. I did receive incremental item length for array in the valueChanged event.
Could you create a bug report for the issue?
Okay. I will create one.
No, sorry…but you can install the latest dev version.
Is it fixed already ?