Hello,
We try to use Gutenberg as a content editor.
I found a project on github which can easily work as stand-alone editor: https://github.com/front/g-editor
So we can render the editor.
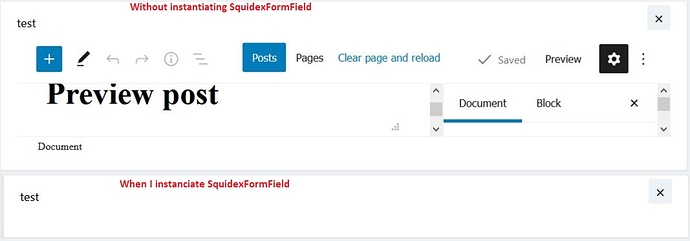
But when I try to wire it with the editor SDK, only the fact of instantiating SquidexFormField block the render:
Somebody has an idea why?
Thanks for your help.
Environment
- [x] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [ ] Cloud version
Version: [4.7.3.0]
Browser:
- [x ] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [x ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
I think the problem is the height.
The issue is that the editor is running in an iframe. If you have an iframe, the host (here the Management UI) has to define the size.
Therefore the plugin has a timer running in the background that periodically measures the height of the plugin and notifies the parent. When the editor is configured with height: 100% for example it takes the full height of the body, but the body has no height and therefore the plugin tells the host that the height is zero:
What you have to do: Set the size of the body or the editor in your plugin. Ensure that the body has the appropriate size.
Thanks a lot for your fast reply.
Well see impressive.
Yes the height of the body was not set.
1 Like
So it solved the issue? Perfect 
Yes it is solved, thank you very much!