I have…
- [+] Read the following guideline: Troubleshooting and Support | Squidex. I understand that my support request might get deleted if I do not follow the guideline.
- Used code blocks with ``` to format my code examples like JSON or logs properly.
I’m submitting a…
- Regression (a behavior that stopped working in a new release)
- Bug report
- Performance issue
- Documentation issue or request
Current behavior
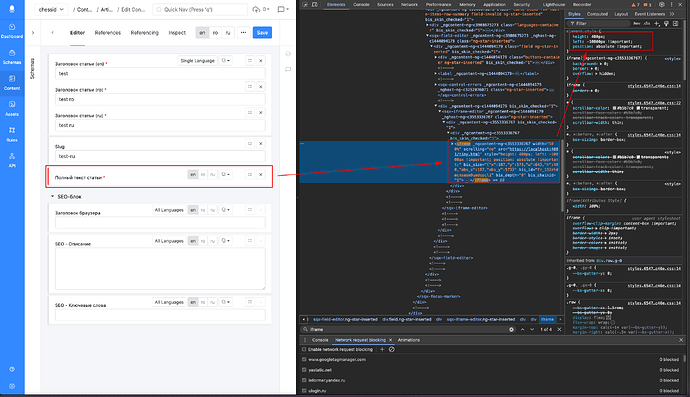
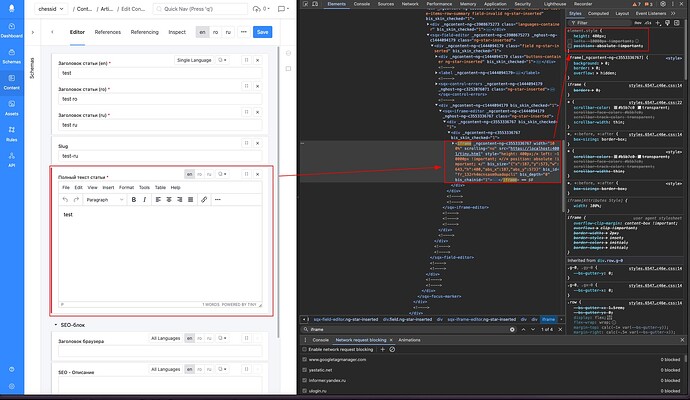
When I add a link to the ‘Editor URL,’ it doesn’t display. The iframe where it should appear applies styles that hide the editor. There are no errors in the console. What could be the problem?
Expected behavior
Minimal reproduction of the problem
Environment
App Name:
- [+] Self hosted with docker
- Self hosted with IIS
- Self hosted with other version
- Cloud version
Version: [VERSION]
Browser:
- Chrome (desktop)
- Chrome (Android)
- Chrome (iOS)
- Firefox
- Safari (desktop)
- Safari (iOS)
- IE
- Edge
Others:
If you provide your code, I can have a look.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cloud.squidex.io/scripts/editor-sdk.js"></script>
<script src="js/tinymce.min.js"></script>
</head>
<body>
<textarea name="content" id="editor"></textarea>
<script>
const field = new SquidexFormField();
tinymce.init({
selector: 'textarea#editor',
height: 400,
deprecation_warnings: true,
plugins: [
'advlist autolink link image lists charmap print preview hr anchor pagebreak',
'searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media table paste nonbreaking',
'table emoticons template help',
],
toolbar:
'undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | link | ' +
'bullist numlist outdent indent | image | print preview media fullpage | ' +
'forecolor backcolor emoticons | help' +
'casechange checklist code formatpainter paste table | vanna',
setup: (editor => {
editor.on('init', () => {
field.onValueChanged(function (value) {
editor.setContent(value || '');
});
field.onDisabled(function (disabled) {
editor.setMode(disabled ? 'readonly' : 'design');
});
});
editor.on('change', () => {
const value = editor.getContent();
field.valueChanged(value);
});
editor.on('blur', () => {
field.touched();
});
})
});
</script>
</body>
</html>
A link to the tiny editor would also help. Just to be sure we have the same version
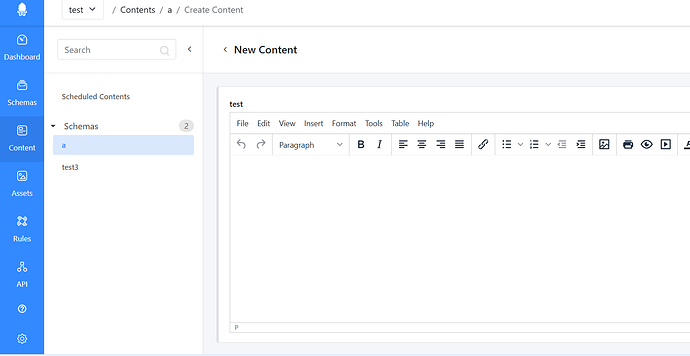
here’s a link to the editor itself http://88.99.96.121:1111/tiny.html - it’s a test one for production used the same one with https and domain only,
1 Like
I could not use your version, because I run under https locally. so I copied it to my server, changed the html to use the CDN instead and it just works fine.
what version of squidex do you have ?
I have “version”: “7.13.0.0”
because of one extension in the browser was such a bug, removed the extension everything works. Thanks for your help, the matter is closed
1 Like