I have…
- [x] Checked the logs and have uploaded a log file and provided a link because I found something suspicious there. Please do not post the log file in the topic because very often something important is missing.
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [x] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
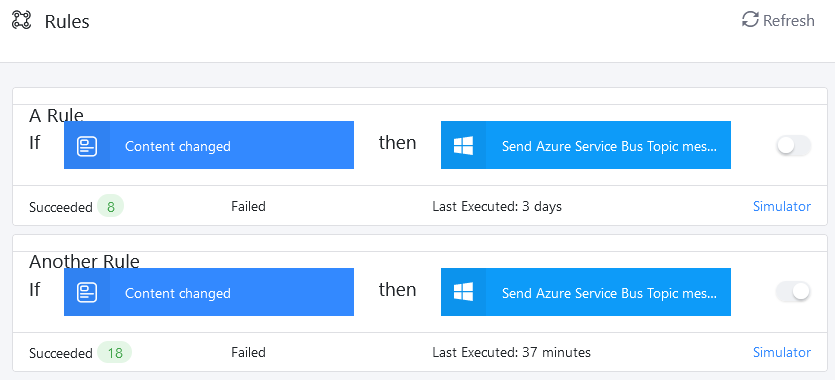
When a user has permission to read Rules but not Events the styling on the Rules page is slightly broken.
A) Rule name shifts down to collide with the event trigger and other UI bits beneath.
B) The enable/disable toggle has no colour
C) Would you expect user to be able to use the ‘Simulator’ functionality when they only have readonly access?
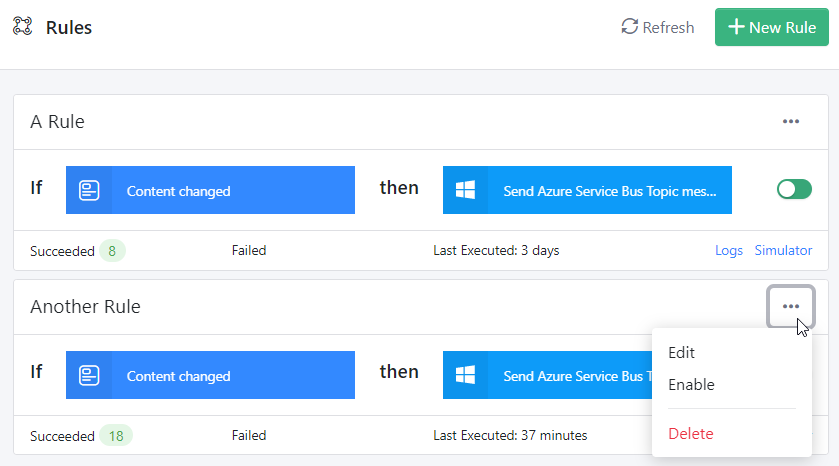
Expected behavior
Styling looks same as it does when you do have access to events but retaining current functionality where various non-readonly interactions are not visible.
Minimal reproduction of the problem
Assign a user to a Role with rules.read permission but not rules.events permission, login as that user and navigate to the Rules page.
Environment
- [x] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [ ] Cloud version
Version: “Allow file drop without supported mime type.” 7460cc0fe36a72675eda69ce3ea036d2dd61b7a7
Browser:
- [x] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [x] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others: