I have…
- [ ] Checked the logs and have uploaded a log file and provided a link because I found something suspicious there. Please do not post the log file in the topic because very often something important is missing.
I’m submitting a…
- [x] Regression (a behavior that stopped working in a new release)
- [x] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
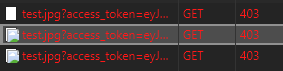
The protected assets are not displayed. The webapp appends the access_token as GET parameter in the url but the server returns 403. Using authorization header works but it’s uncomfortable for assets and images. Maybe it’s a regression after [SOLVED] Protected assets are accessible anonymously.


Expected behavior
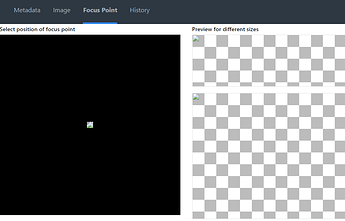
Protected assets should be visible in the webapp.
Minimal reproduction of the problem
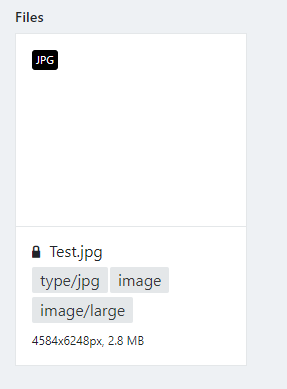
Protect an image.
Environment
- [x] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [x] Cloud version
Version: 5.5.0
Browser:
- [ ] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [x] Edge