Hi,
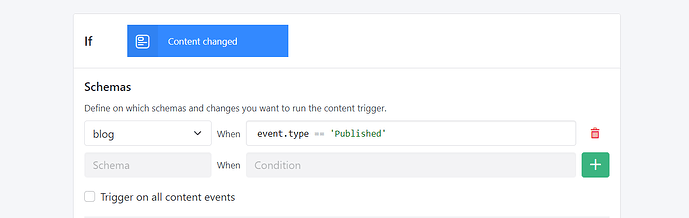
it is actually not a normal text field, e.g. you get colors there:
There is actually a API which provides a list of autocompletion fields:
[
{
"path": "characterCount(text)",
"type": "Function",
"description": "Counts the number of characters in a text. Useful in combination with html2Text or markdown2Text."
},
{
"path": "contentAction",
"type": "Function",
"description": "The status of the content."
},
{
"path": "contentUrl",
"type": "Function",
"description": "The URL to the content in the UI."
},
{
"path": "deleteJSON(url, callback, headers?, ignoreError?)",
"type": "Function",
"description": "Makes a DELETE request to the defined URL and parses the result as JSON. Headers are optional."
},
{
"path": "event",
"type": "Object",
"description": "The actual event."
},
{
"path": "event.actor",
"type": "Object",
"description": "The user or client that triggered the event or command."
},
{
"path": "event.actor.identifier",
"type": "String",
"description": "The ID of this actor."
},
{
"path": "event.actor.type",
"type": "String",
"description": "The type of this actor."
},
{
"path": "event.appId",
"type": "Object",
"description": "The ID of the current app."
},
{
"path": "event.appId.id",
"type": "String",
"description": "The ID part of this ID."
},
{
"path": "event.appId.name",
"type": "String",
"description": "The name part of this ID."
},
{
"path": "event.created",
"type": "String",
"description": "The timestamp when the object was created."
},
{
"path": "event.createdBy",
"type": "Object",
"description": "The user who created the object."
},
{
"path": "event.createdBy.identifier",
"type": "String",
"description": "The ID of this actor."
},
{
"path": "event.createdBy.type",
"type": "String",
"description": "The type of this actor."
},
{
"path": "event.data",
"type": "Object",
"description": "The data of the content."
},
{
"path": "event.data.description",
"type": "Object",
"description": "Description field."
},
{
"path": "event.data.description.iv",
"type": "String",
"description": "Description field (Invariant)."
},
{
"path": "event.data.slug",
"type": "Object",
"description": "Slug field."
},
{
"path": "event.data.slug.iv",
"type": "String",
"description": "Slug field (Invariant)."
},
{
"path": "event.data.Teaser",
"type": "Object",
"description": "Teaser field."
},
{
"path": "event.data.Teaser.iv",
"type": "String",
"description": "Teaser field (Invariant)."
},
{
"path": "event.data.text",
"type": "Object",
"description": "Text field."
},
{
"path": "event.data.text.iv",
"type": "String",
"description": "Text field (Invariant)."
},
{
"path": "event.data.title",
"type": "Object",
"description": "Title field."
},
{
"path": "event.data.title.iv",
"type": "String",
"description": "Title field (Invariant)."
},
{
"path": "event.dataOld",
"type": "Object",
"description": "The previous data of the content."
},
{
"path": "event.dataOld.description",
"type": "Object",
"description": "Description field."
},
{
"path": "event.dataOld.description.iv",
"type": "String",
"description": "Description field (Invariant)."
},
{
"path": "event.dataOld.slug",
"type": "Object",
"description": "Slug field."
},
{
"path": "event.dataOld.slug.iv",
"type": "String",
"description": "Slug field (Invariant)."
},
{
"path": "event.dataOld.Teaser",
"type": "Object",
"description": "Teaser field."
},
{
"path": "event.dataOld.Teaser.iv",
"type": "String",
"description": "Teaser field (Invariant)."
},
{
"path": "event.dataOld.text",
"type": "Object",
"description": "Text field."
},
{
"path": "event.dataOld.text.iv",
"type": "String",
"description": "Text field (Invariant)."
},
{
"path": "event.dataOld.title",
"type": "Object",
"description": "Title field."
},
{
"path": "event.dataOld.title.iv",
"type": "String",
"description": "Title field (Invariant)."
},
{
"path": "event.id",
"type": "String",
"description": "The ID of the object (usually GUID)."
},
{
"path": "event.lastModified",
"type": "String",
"description": "The timestamp when the object was updated the last time."
},
{
"path": "event.lastModifiedBy",
"type": "Object",
"description": "The user who updated the object the last time."
},
{
"path": "event.lastModifiedBy.identifier",
"type": "String",
"description": "The ID of this actor."
},
{
"path": "event.lastModifiedBy.type",
"type": "String",
"description": "The type of this actor."
},
{
"path": "event.name",
"type": "String",
"description": "The name of the event."
},
{
"path": "event.newStatus",
"type": "String",
"description": "The new status of the content."
},
{
"path": "event.schemaId",
"type": "Object",
"description": "The version of the objec."
},
{
"path": "event.schemaId.id",
"type": "String",
"description": "The ID part of this ID."
},
{
"path": "event.schemaId.name",
"type": "String",
"description": "The name part of this ID."
},
{
"path": "event.status",
"type": "String",
"description": "The status of the content."
},
{
"path": "event.timestamp",
"type": "String",
"description": "The event timestamp."
},
{
"path": "event.type",
"type": "String",
"description": "The type of the event.",
"allowedValues": [
"Created",
"Deleted",
"Published",
"StatusChanged",
"Updated",
"Unpublished",
"ReferenceUpdated"
]
},
{
"path": "event.user",
"type": "Object",
"description": "Information about the current user."
},
{
"path": "event.user.claims",
"type": "Object",
"description": "The additional properties of this user."
},
{
"path": "event.user.claims.name",
"type": "Array",
"description": "The list of additional properties that have the name 'name'."
},
{
"path": "event.user.email",
"type": "String",
"description": "The email address ofthis user."
},
{
"path": "event.user.id",
"type": "String",
"description": "The ID of this user."
},
{
"path": "event.user.isClient",
"type": "Boolean",
"description": "True when this user is a client, which is typically the case when the request is made from the API."
},
{
"path": "event.user.isUser",
"type": "Boolean",
"description": "True when this user is a user, which is typically the case when the request is made in the UI."
},
{
"path": "event.version",
"type": "Number",
"description": "The version of the objec."
},
{
"path": "formatDate(data, pattern)",
"type": "Function",
"description": "Formats a JavaScript date object using the specified pattern."
},
{
"path": "formatTime(text)",
"type": "Function",
"description": "Formats a JavaScript date object using the specified pattern."
},
{
"path": "generate(prompt, callback?",
"type": "Function",
"description": "Uses OpenAI or other machine learning platforms to generate content from a prompt."
},
{
"path": "getAsset(ids, callback)",
"type": "Function",
"description": "Queries the asset with the specified ID and invokes the callback with an array of assets.",
"deprecationReason": "Please use getAssetV2, which returns a single asset and not an array."
},
{
"path": "getAssetBlurHash(asset, callback, x?, y?)",
"type": "Function",
"description": "Gets the blur hash of an asset if it is an image or null otherwise."
},
{
"path": "getAssets(ids, callback)",
"type": "Function",
"description": "Queries the assets with the specified IDs and invokes the callback with an array of assets."
},
{
"path": "getAssetText(asset, callback, encoding?)",
"type": "Function",
"description": "Get the text of an asset. Encodings: base64,ascii,unicode,utf8"
},
{
"path": "getAssetV2(ids, callback)",
"type": "Function",
"description": "Queries the asset with the specified ID and invokes the callback with the found asset or null otherwise."
},
{
"path": "getJSON(url, callback, headers?, ignoreError?)",
"type": "Function",
"description": "Makes a GET request to the defined URL and parses the result as JSON. Headers are optional."
},
{
"path": "getReference(id, callback)",
"type": "Function",
"description": "Queries the content item with the specified ID and invokes the callback with an array of contents.",
"deprecationReason": "Please use getReferenceV2, which returns a single content item and not an array."
},
{
"path": "getReferences(ids, callback)",
"type": "Function",
"description": "Queries the content items with the specified IDs and invokes the callback with an array of contents."
},
{
"path": "getReferenceV2(id, callback)",
"type": "Function",
"description": "Queries the content item with the specified ID and invokes the callback with the found content item or null otherwise."
},
{
"path": "guid()",
"type": "Function",
"description": "Generates a guid."
},
{
"path": "html2Text(text)",
"type": "Function",
"description": "Converts a HTML string to plain text."
},
{
"path": "incrementCounter(name)",
"type": "Function",
"description": "Increments the counter with the given name and returns the value (OBSOLETE)."
},
{
"path": "incrementCounterV2(name, callback?)",
"type": "Function",
"description": "Increments the counter with the given name and returns the value."
},
{
"path": "markdown2Text(text)",
"type": "Function",
"description": "Converts a markdown string to plain text."
},
{
"path": "md5(text)",
"type": "Function",
"description": "Calculate the MD5 hash from a given string. Use this method for hashing passwords, when backwards compatibility is important."
},
{
"path": "patchJSON(url, body, callback, headers?, ignoreError?)",
"type": "Function",
"description": "Makes a PATCH request to the defined URL and parses the result as JSON. Headers are optional."
},
{
"path": "postJSON(url, body, callback, headers?, ignoreError?)",
"type": "Function",
"description": "Makes a POST request to the defined URL and parses the result as JSON. Headers are optional."
},
{
"path": "putJSON(url, body, callback, headers?, ignoreError?)",
"type": "Function",
"description": "Makes a PUT request to the defined URL and parses the result as JSON. Headers are optional."
},
{
"path": "resetCounter(name, callback?, value?)",
"type": "Function",
"description": "Resets the counter with the given name to zero."
},
{
"path": "resetCounter(name, value?)",
"type": "Function",
"description": "Resets the counter with the given name to zero (OBSOLETE)."
},
{
"path": "sha256(text)",
"type": "Function",
"description": "Calculate the SHA256 hash from a given string. Use this method for hashing passwords."
},
{
"path": "sha512(text)",
"type": "Function",
"description": "Calculate the SHA256 hash from a given string. Use this method for hashing passwords."
},
{
"path": "slugify(text)",
"type": "Function",
"description": "Calculates the slug of a text by removing all special characters and whitespaces to create a friendly term that can be used for SEO-friendly URLs."
},
{
"path": "toCamelCase(text)",
"type": "Function",
"description": "Converts a text to camelCase."
},
{
"path": "toPascalCase(text)",
"type": "Function",
"description": "Converts a text to PascalCase"
},
{
"path": "translate(text, language, callback, sourceLanguage?",
"type": "Function",
"description": "Translate from the source text to the specified language."
},
{
"path": "updateAsset(asset, metadata)",
"type": "Function",
"description": "Update the metadata of the asset."
},
{
"path": "wordCount(text)",
"type": "Function",
"description": "Counts the number of words in a text. Useful in combination with html2Text or markdown2Text."
}
]
I have to check whether this is also supposed to work with the conditions. Might be a bug. There are a few after the migration to the latest angular version.