Hi I found one small bug in GraphiQL editor. When you press [ctrl] + [space] an editor has intelisense. But in Squidex instance you can’t see it, becouse there aren’t styles for this component.
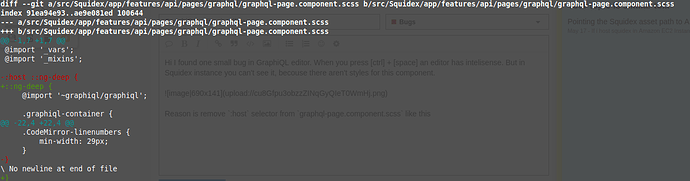
Solving the problem is remove :host selector from graphql-page.component.scss like this
But I have question. Is there some case why :host selector is here?
Regards
Adam
The host will apply the style to all nested divs of this component. Otherwise it would become a global style and could override some other stuff.
Trouble is, that intellisense is generated out of component scope. But I try prepare solution with using component scope.
1 Like
So status is: component Graphiql use component CodeMirror, which has property for set container element, but Graphiql component hasn’t props for this. So I can’t set custom component container and default container is body element.
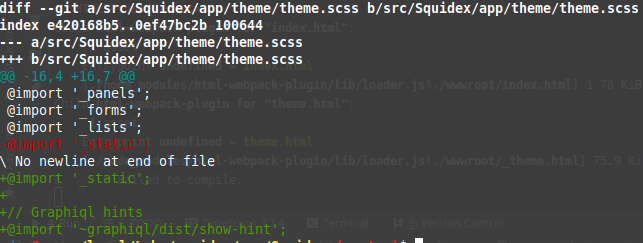
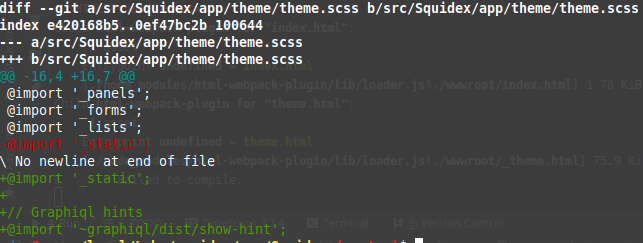
Easy solution is import hints styles into theme scss.

In show-hint.css file there are styles with CodeMirror-hint prefix. I scaned project and anywhere (except Graphiql component) isn’t this prefix used.
Is this solution OK for you?
Please import it in the component. If you just use ::ng-deep { @import } it should work as well
Yes it works. At first I prepared it in the thema scss, because selector ::ng-deep will be deprecated [https://blog.angular-university.io/angular-host-context/]. But now it is possible to use. Commit is here https://github.com/xixaoly/squidex/commit/afbc83ca42e12f5a513226a0912e448654d23214
Yes, I know , that it will be deprecated