I had some fields in schema which had “Default Value”, it used to appear in UI while content creation but with recent release it was broken. I don’t see default value being populated. I am using dropdown control for the field. Can this be fixed?
What kind of field do yo use?
its just string with some predefined values. For this case I had ConfidenceScore (Low, medium, high) and I set high as default value. Earlier it was showing high automatically but not anymore. its part of a component.
I cannot reproduce it. I need more details.
Do you have a sample app or schema?
Which version exactly do you use?
Which hosting do you use? Cloud? Self hosted?
Just assume I know nothing, tell me everything that might be useful.
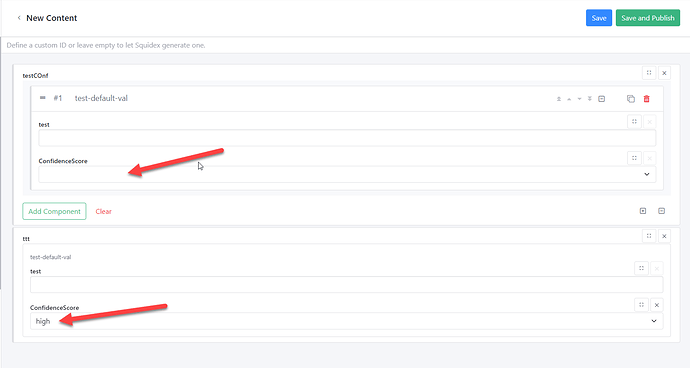
Here are steps to reproduce. It does work when I add component as “component” type but we are using “components” type for which it is broken. We are using self hosting with using latest stable release.
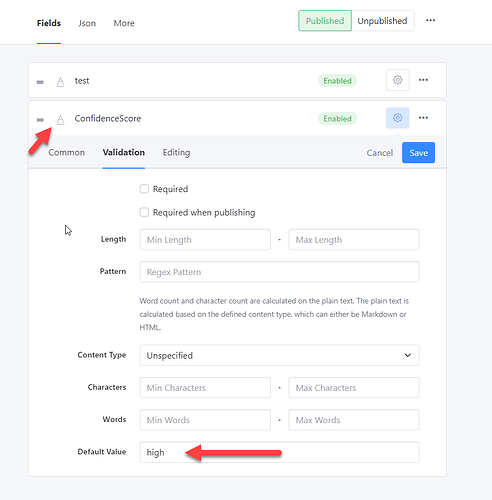
1- Create Component with String Type and use “high” as default value
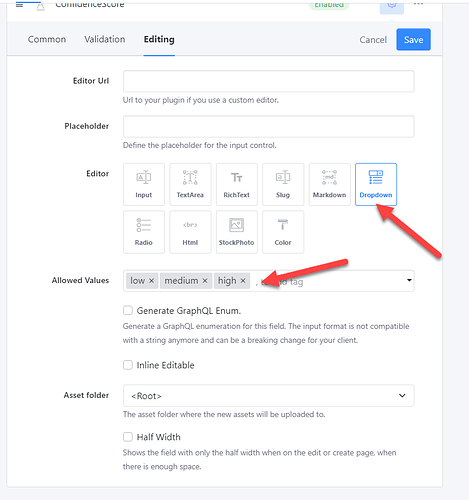
2- Set Allowed values as below
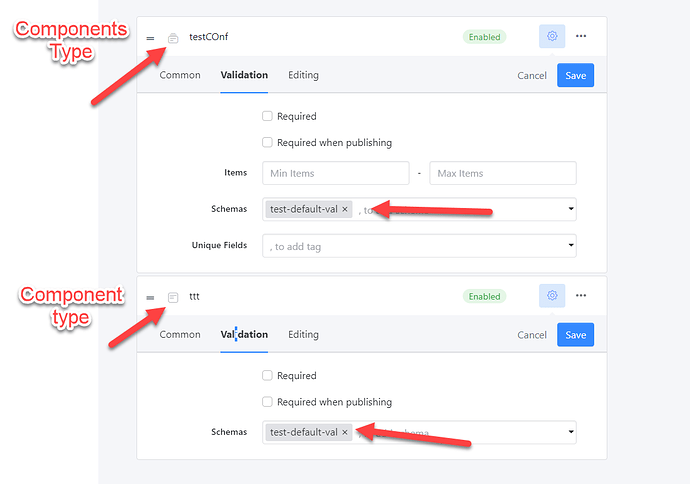
3- Create Schema to refer to as “Components” type. Also add another field as “Component” type.
4- Add new content for newly created schema.
Thanks. Very good explanation 
I have pushed the fix.
Thanks for quick fix. Which version I can expect the Fix?
It is docker tag dev-6818
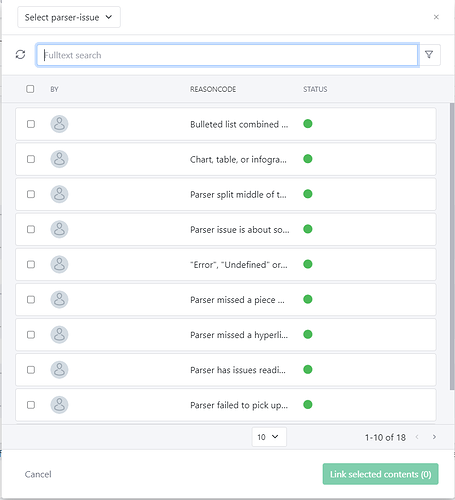
I have one more small issue. When we open another schema to link content (reference type) we can’t see the full text. Is there a way to wrap the text or resize the column. The pop-up window does’t allow at the moment. The first Column (By) taking too much space and no way to get rid of that. Do you want me to create separate topic for this one?
Yes, sounds like a bug 
This topic was automatically closed after 2 days. New replies are no longer allowed.