Hi @Sebastian
We have implemented a Custom Editor using Tiny MCE. The latest version is hosted https://ceditor.vanna.io and code for the same is as follows.
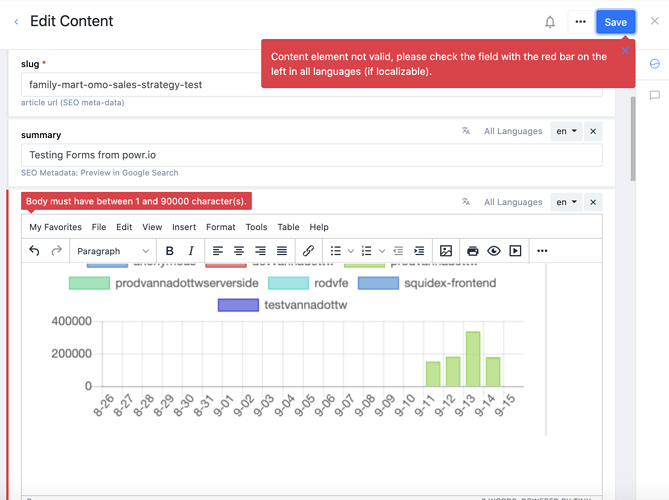
Challenge: When we upload images into the editor, we get the following error
I uploaded a sample image an existing article field i.e body(where the custom editor is implemented) in vannadevd app.
I double checked the character validation limits is not creating this issue. It’s the uploading of the image in the custom editor that is throwing this error.
May be it is erroneous on my part somewhere in the editor code i.e index.html PFA as below or may be I need to write some extra code to enable this wiring with Squidex to allow capability to save images
<!DOCTYPE html>
<html>
<head>
<script
src="https://cdn.tiny.cloud/1/------------MORPHED-OUT-KEY------------/tinymce/5/tinymce.min.js"
referrerpolicy="origin"
></script>
<script src="https://cloud.squidex.io/scripts/editor-sdk.js"></script>
</head>
<body>
<textarea name="content" id="mytextarea"></textarea>
<button class="wut" (click)="wut()">wut u say</button>
<script>
const field = new SquidexFormField();
tinymce.init({
selector: 'textarea#mytextarea',
height: 470,
menubar: true,
plugins: [
'advlist autolink link image lists charmap print preview hr anchor pagebreak spellchecker',
'searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media table powerpaste paste mediaembed nonbreaking',
'table emoticons template help pageembed permanentpen advtable',
],
toolbar:
'undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | link | ' +
'bullist numlist outdent indent | image | print preview media fullpage | ' +
'forecolor backcolor emoticons | help' +
'casechange checklist code formatpainter pageembed permanentpen paste powerpaste table | vanna',
menubar: 'favs file edit view insert format tools table help',
menu: {
favs: {
title: 'My Favorites',
items:
'paste | powerpaste | code visualaid | searchreplace | spellchecker | emoticons',
},
},
paste_webkit_styles: 'color font-size',
rel_list: [
{ title: 'No follow', value: 'nofollow' },
{ title: 'Do follow', value: 'dofollow' },
],
extended_valid_elements:
'script[language|src|async|defer|type|charset]',
setup: (editor) => {
editor.ui.registry.addButton('vanna', {
text: 'remove inline styles',
onAction: function () {
let content = editor.getContent();
if (content) {
content = content.replace(/style=".*"/g, '');
editor.execCommand('mceSetContent', false, content);
}
},
});
editor.on('init', () => {
// Subscribe here. The onValueChanged might be called directly with the current value.
field.onValueChanged(function (value) {
editor.setContent(value || '');
});
// Subscribe here. The onValueChanged might be called directly with the disabled state.
field.onDisabled(function (disabled) {
editor.setMode(disabled ? 'readonly' : 'design');
});
});
editor.on('change', () => {
const value = editor.getContent();
field.valueChanged(value);
});
editor.on('blur', () => {
field.touched();
});
},
});
//POC TO INSERT POWR.IO FORMS INSIDE THE EDITOR TO CAPTURE USER SIGNUPS
// Load a script from a specific URL using the global script loader
tinymce.ScriptLoader.load('https://www.powr.io/powr.js?platform=html');
// Load a script using a unique instance of the script loader
var scriptLoader = new tinymce.dom.ScriptLoader();
scriptLoader.load('powr.js');
</script>
</body>
</html>