I have…
- [ ] Checked the logs and have uploaded a log file and provided a link because I found something suspicious there. Please do not post the log file in the topic because very often something important is missing.
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [x ] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
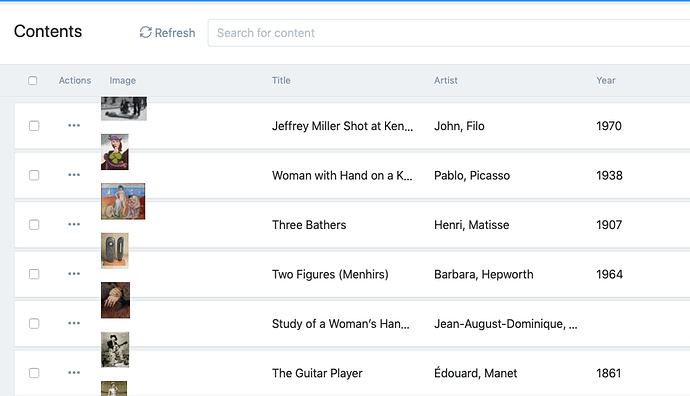
When using the Safari browser, the content thumbnails are not sized to the grid
Expected behavior
Sizing the thumbnails to the grid 
Minimal reproduction of the problem
Need Mac/Safari
Environment
- [ ] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [x ] Cloud version
Version: [VERSION]
Browser:
- [ ] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ x] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others: