I have…
- [x] Checked the logs and have uploaded a log file and provided a link because I found something suspicious there. Please do not post the log file in the topic because very often something important is missing.
I’m submitting a…
- [x] Regression (a behavior that stopped working in a new release)
- [ ] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
Expected behavior
Minimal reproduction of the problem
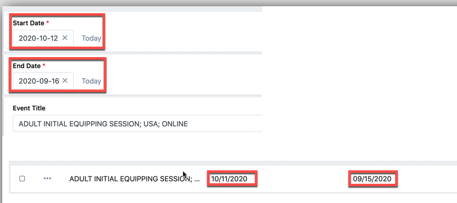
The UI for viewing listed content uses local time for displaying dates while the form UI uses UTC. Expected behavior: the UI for viewing listed content uses UTC time to match the form API or better yet allow the user to pick UTC or local on the content list page.
Create a date field for a piece of content. View the page that lists content with that column displayed say in a browser that formats dates to Eastern Standard Time. The dates displayed are 1 day off do to the timezone offset between EST and UTC.
Environment
- [ ] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [x] Cloud version
Version: [VERSION]
Browser:
- [x] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others: