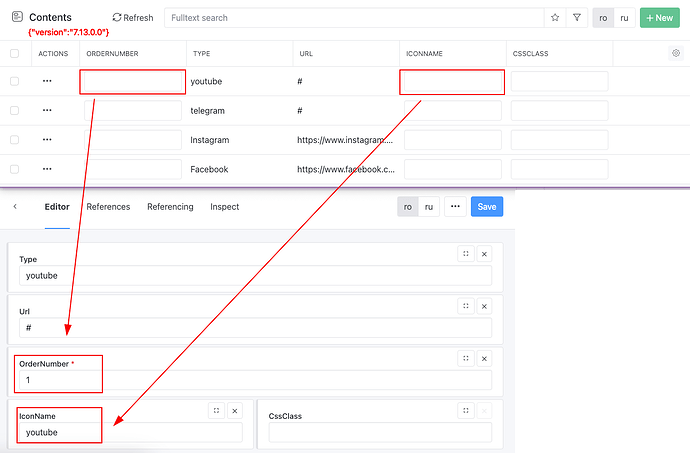
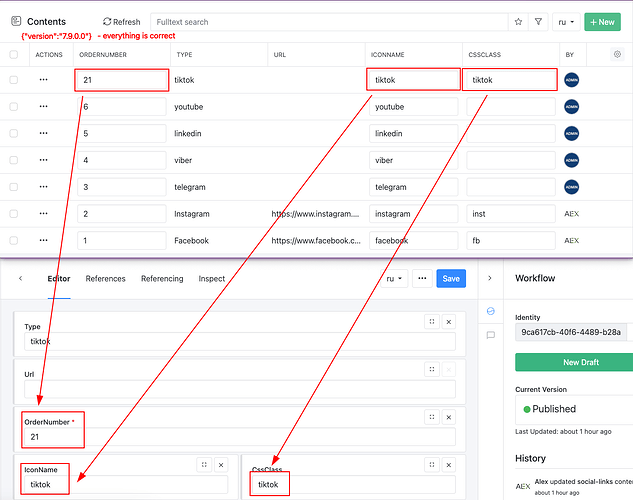
The problem is not in one scheme, but in general in all where it is possible to edit in the list view. But I’ll attach the diagram)
{
"previewUrls": {},
"properties": {
"label": "",
"validateOnPublish": false
},
"category": "Меню",
"scripts": {},
"isPublished": true,
"fieldRules": [],
"fieldsInLists": [
"OrderNumber",
"Type",
"Url",
"IconName",
"CssClass"
],
"fieldsInReferences": [],
"fields": [
{
"name": "Type",
"properties": {
"isRequired": false,
"isRequiredOnPublish": false,
"isHalfWidth": false,
"fieldType": "String",
"createEnum": false,
"editor": "Input",
"inlineEditable": false,
"isEmbeddable": false,
"isUnique": false,
"contentType": "Unspecified",
"label": ""
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
},
{
"name": "Url",
"properties": {
"isRequired": false,
"isRequiredOnPublish": false,
"isHalfWidth": false,
"fieldType": "String",
"createEnum": false,
"editor": "Input",
"inlineEditable": false,
"isEmbeddable": false,
"isUnique": false,
"contentType": "Unspecified"
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
},
{
"name": "OrderNumber",
"properties": {
"isRequired": true,
"isRequiredOnPublish": false,
"isHalfWidth": false,
"fieldType": "Number",
"editor": "Input",
"inlineEditable": true,
"isUnique": false,
"defaultValue": 0,
"label": ""
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
},
{
"name": "IconName",
"properties": {
"isRequired": false,
"isRequiredOnPublish": false,
"isHalfWidth": true,
"fieldType": "String",
"createEnum": false,
"editor": "Input",
"inlineEditable": true,
"isEmbeddable": false,
"isUnique": false,
"contentType": "Unspecified",
"label": ""
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
},
{
"name": "CssClass",
"properties": {
"isRequired": false,
"isRequiredOnPublish": false,
"isHalfWidth": true,
"fieldType": "String",
"createEnum": false,
"editor": "Input",
"inlineEditable": true,
"isEmbeddable": false,
"isUnique": false,
"contentType": "Unspecified"
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
}
],
"type": "Default"
}