I’m submitting a…
[ ] Regression (a behavior that stopped working in a new release)
[x ] Bug report
[ ] Performance issue
[ ] Documentation issue or request
Current behavior
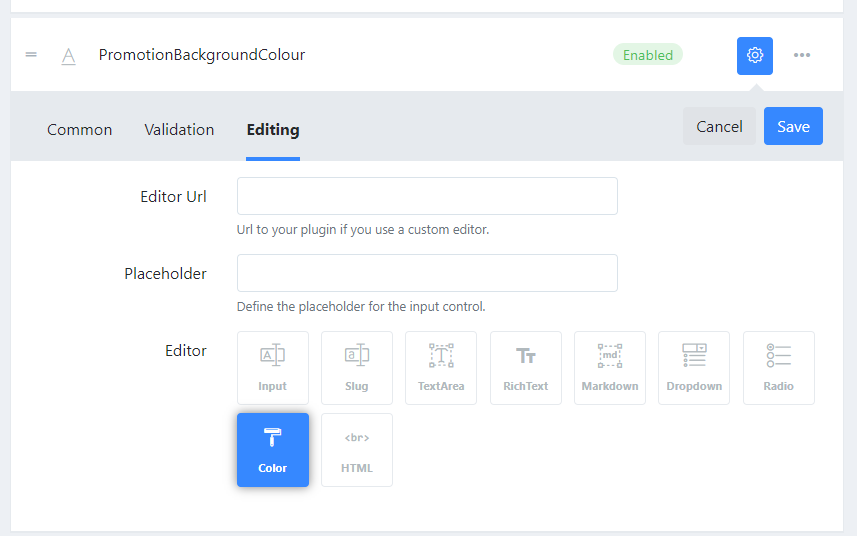
I’ve set up a field which is a text field and then under the editing section, I’ve selected the color editor
This field is the last field of about 10 fields in the schema.
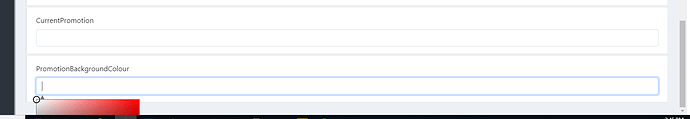
When I go to the content to add a record, the color selector/editor is off the bottom of the screen and I am not able to scroll it into view.
Expected behavior
The color selector should be above the control if it can’t fit in the div/panel.
Minimal reproduction of the problem
Explained above.
Environment
- [ ] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [x] Cloud version
Browser:
- [x] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others: