We have a self hosted instance. I am trying to figure out if there is any documentation of how to show extra columns when users are picking content items
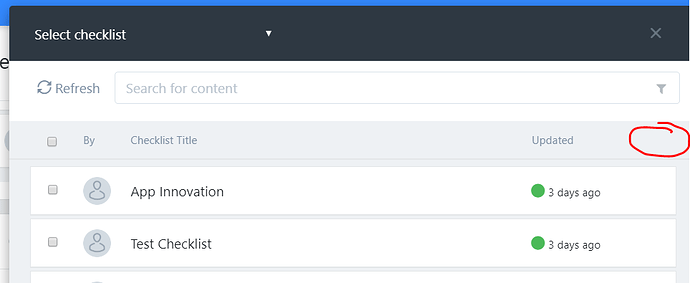
In the schema I have fields as “list fields” and they show up great in the list where the items are. BUT when I see the modal where it’s a referenced schema those columns don’t show We have a use case where items have the same name, but the other columns are what we need to see to choose the right ones.
I have…
- [ ] Checked the logs and have provided the logs if I found something suspicious there
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [ ] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
Expected behavior
Minimal reproduction of the problem
Environment
- [ ] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [ ] Cloud version
Version: [VERSION]
Browser:
- [ ] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others: