i cant alignment text in Rich text after update
I can add that today. In the meantime: If you want to have the old editors back, you can use the editor extensions: https://github.com/Squidex/squidex-samples/tree/master/editors
I noticed that even the ability to edit the source code from the menu is missing
What is the procedure to enable the old editors via the editor extensions on the Squidex Cloud version?
Yes, this functionality is not coming back. The problem is that the manual edited html is not necessarily compatible with the html that the editor produces and therefore this usually causes a wide range of bugs.
The procedure for the old editor is described here: https://github.com/Squidex/squidex-samples/tree/master/editors/richtext
That’s unfortunate, cause we rely on that feature. Will we have to compile and host the extensions ourselves?
For now, yes … perhaps I can push them to github pages or something like that.
What exactly is your use case? Honestly I think we should move away from HTML in the headless world.
According to the content team, they sometimes use it to create table or other HTML elements, and sometimes even use it to do fine tuning on the layout of the end result on the Angular app, to avoid a deployment when an element needs to be moved slightly.
Hi for us it is.
a) Sometimes we want to add custom style class to some blocks it is not often but, in some cases, it is at least for me fastest quick fix. For example, for list style in tailwind list-inside or list-outside. It is not the best solution but it is required just in a few places so we solve it with html edit. Same for max-width for images. I guess there could be a better solution but editing html directly is the fastest.
b) sometimes if we want to insert something as embedded weather information, map with hotels from bookings etc it is easiest solution (that way it is also possible include external script in case it is required especially if it is just for this one page)
generally, i think it is good fallback which could help and i do not think it generally cause to much issues as it is in my opinion use mostly by users who know what they doing (or even if they not in our case they often found someone to help them and not just blindly change something).
Also, we generally do not rely on “preview” in squidex will be 100% same on final web as our website as squidex do not have loaded CSS.
Yes, I totally understand that. It just limits the editor that could be used. All modern editors try to build a abstract syntax tree, that can be used for anything. You can integrate custom components and stuff like that. But with HTML editors like TinyMCE and CKE editor it is much more difficult to make any customizations and general improvements. Sticking on TinyMCE and CKE was a very big restriction.
The editors are now available:
https://squidex.github.io/squidex-samples/editors/markdown/index.html
https://squidex.github.io/squidex-samples/editors/richtext/index.html
Thank you for the response Sebastian, and I understand that some technical directions need decisions to be made, but unfortunately we cannot change our business processes overnight, so using the previous editors for now is a good interim solution. Thank you for providing a hosted solution.
Alignment has been added now. Thanks a lot for your feedback.
I am using this editor framework: https://remirror.io/...If you have any wishes, let me know.
Would it be feasible to incorporate a block for ‘raw’ HTML? Given the capabilities of the abstract syntax tree, this seems plausible (as they already have iframe extension).
Might be. I have to dig into that. I am not sure how the editing would work. Perhaps we would nee a custom modal or so, if inline editing is not possible.
Hi Sebastian,
We are working off v7.10, which was released after this change, I believe - is there something I am missing regarding alignment in the editor, configuration etc?
Hi,
it was a back and forth what to include in the editor. I have made the decision to remove everything that is related to styling. Therefore colors and text alignment is not part of the editor.
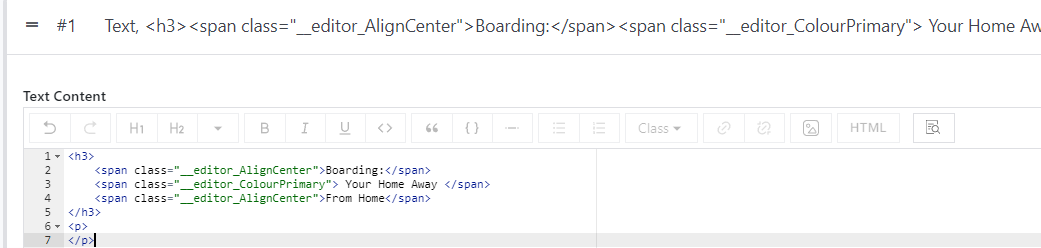
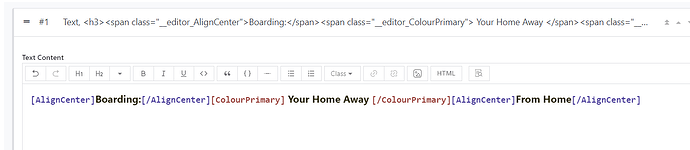
But if you go to the field settings, you can add custom classes. The recommendation is to introduce semantic classes that are not showing anything related to style. Something like “price”, “quote” etc.
The issue with this is that the classes can’t overlap, as far as I can tell.
Do you have a reference of a commit with the colour + alignment settings in the editor?
This is a stopgap till we can extend in a more “headless” manner, still meeting our current requirements.
They should be able to overlap.
There is the option to use custom editors, if you need to customize that. The question is: Where to stop. For the next one colors might be a requirement.