Hi @Sebastian,
when using Squidex.ClientLibrary, we are currently addressing content by the GUID that is present from the URL. For a schema which is used as multiple content, we will add multiple content times, i.e., for the home page, about page, page 3, etc. Right now, each page only has a GUID to uniquely identify it. With the Squidex.ClientLibrary, retrieving the code would look like this.
var data = await this.squidexWrapper
.HomeClient.GetHomeContentAsync(new Guid("XXXX"));
Only using GUID would be difficult to directly identity which content we are adressing. We are able to wrap all GUIDs into constants with a describing name. However, it would be much simpler to just get the content with the following snippet:
var data = await this.squidexWrapper
.HomeClient.GetHomeContentAsync("about page");
The names of the content would have the be unique in the project of course. Is that difficult to implement? 
By the way, can you add a small “copy GUID to clip board icon” somewhere in the content window? I noticed that I add the “id” column to the grid but trying to copy the GUID proves difficult since the details view of that row is being shown. Alternatively, would it be an easy fix to suppress the click event when the click occurs in the id column?
Does it answer your question? I think the idea to have a Info-Tab on the right side is great. I would change your feature request if you are fine with that.
Hi @Sebastian,
it partially answers my question. I interpret your answer as “If you want to refer to content by an unique name, create a field in the schema for that value, add the column to the list view and fill it yourself.” I guess that is a possible solution but I have to admit that I didn’t realize that query expressions are possible. I found https://docs.squidex.io/02-documentation/developer-guides/api-overview/api as documentation and I’ve encountered OData before.
I’m just sure how beginner or customer friendly the current “only ID by default is”. I would definetly have to train my potential customers on how to add that column to the view and would appreciate it if the UI would support my approach to differentiating the different contents ^^ I tried to make a paint drawing: https://imgur.com/a/fCQUeR3
Would that be an UI enhancement? Maybe using/showing that column could be a global setting that can be turned off for experienced users that don’t need such userfriendly names?
Very often I see that there is no single field which builds the name. Instead they have 3-5 columns that build the name together, e.g.
Priceforecast for [yellow] [shoes] in [europe] [spring 2022]. So they select 4 other references. Having a name would not help that much. I see that it makes more sense for something like blog posts or so.
Hi @Sebastian,
okay, that sounds like a scenario with complex data. I’m thinking of scenarios where a user has never worked with a CMS before.
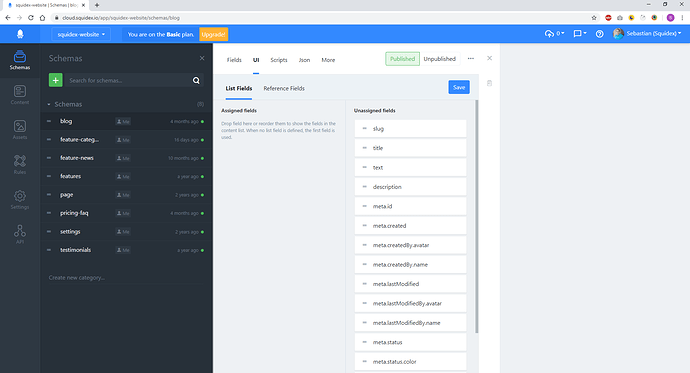
It is possible to define which of a schema’s columns are shown per default in the contents’ list views? That way I could display the relevant columns in the list view and order them for the customers. Are my modifications to the views saved on a project or on a user basis? 
Thanks! I’ve seen that setting menu before but didn’t realize it was for the list view.
You can close this ticket