I have…
- Checked the logs and have uploaded a log file and provided a link because I found something suspicious there. Please do not post the log file in the topic because very often something important is missing.
I’m submitting a…
- Regression (a behavior that stopped working in a new release)
- Bug report
- Performance issue
- Documentation issue or request
Current behavior
In Cloud solution, I have created the following stgructure of schemas and components:
Component - Dictionary
- String field
- Boolean field
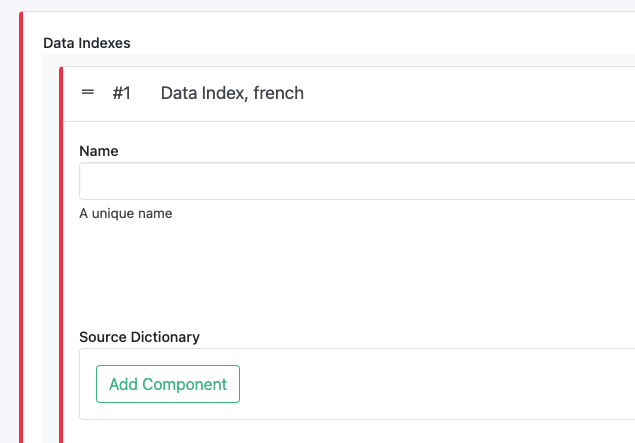
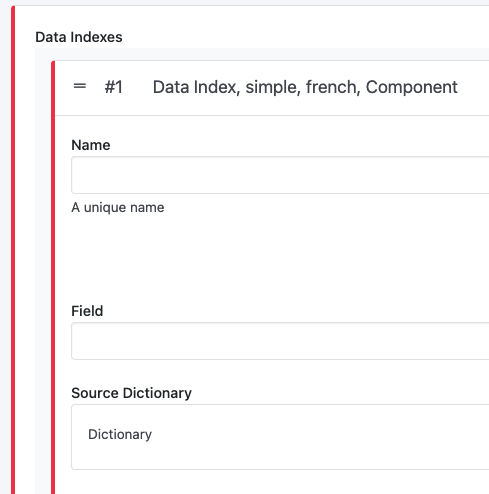
Component - Data Index
- String field
- Component field → schemas: Dictionary
Schema - Data options
- Components field → schemas: Data Index
Basically, one component has a field of the second component type and the schema has a field of the first component type array.
In this case, in the content view of the Schema, I see all the first component fields except that the nested 2nd component is shown only as a title, and no nested field is displayed. This is a regression because previously I was able to see the fields and fill in the data. When I get the schema contents with the API I can see that the fields of Component 2 have values.
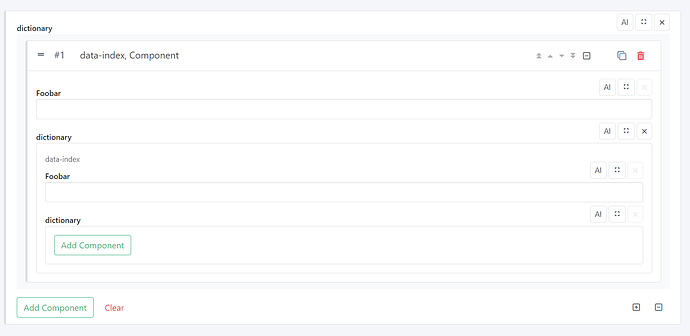
Here is how all that is displayed now before and after clicking on the Add Component button for the Dictionary type field:
Before clicking:

After clicking:

Expected behavior
The fields of a nested component type should be visible in the UI and editable.
Minimal reproduction of the problem
Environment
- Self hosted with docker
- Self hosted with IIS
- Self hosted with other version
- Cloud version
Version: [VERSION]
Browser:
- Chrome (desktop)
- Chrome (Android)
- Chrome (iOS)
- Firefox
- Safari (desktop)
- Safari (iOS)
- IE
- Edge
Others: