I have…
- [x] Read the following guideline: https://docs.squidex.io/01-getting-started/installation/troubleshooting-and-support. I understand that my support request might get deleted if I do not follow the guideline.
- [x] Used code blocks with ``` to format my code examples like JSON or logs properly.
I’m submitting a…
- [x] Regression (a behavior that stopped working in a new release)
- [ ] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
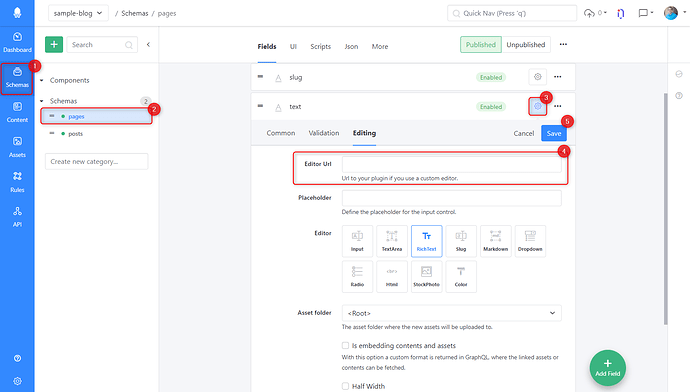
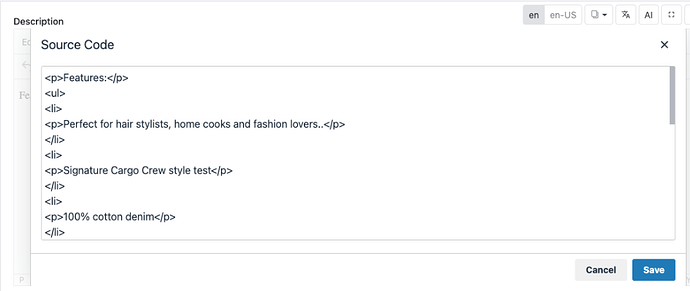
After the new richtext editor release on 25th Oct, format/styling of some of the content in our website is broken and as mentioned in below article there is not code editor available for our content editors to fix these styling issues.
New Markdown and Richtext Editor - Squidex CMS
Expected behavior
It is mentioned that the old richtext editor can be deployed in the article. We are using cloud instance of squidex and wanted to rollback to old richtext editor. Is there way to rollback to old rich editor for our cloud instance (or) is it applicable only for the self-hosted instances?
Minimal reproduction of the problem
Environment
App Name: cargocrew-prod
- [ ] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [x] Cloud version
Version: [VERSION]
Browser:
- [x] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others: