I have…
- [x] Read the following guideline: https://docs.squidex.io/01-getting-started/installation/troubleshooting-and-support. I understand that my support request might get deleted if I do not follow the guideline.
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [ ] Bug report
- [ ] Performance issue
- [x] Documentation issue or request
Current behavior
I downloaded the code from the Github, and followed the steps here:
https://docs.squidex.io/01-getting-started/contributing-and-developing/developing
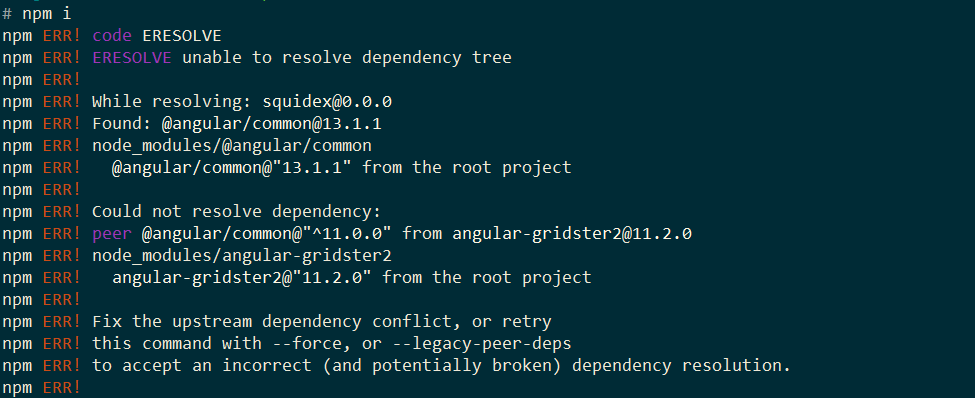
For the frontend npm i just didn’t work, it couldn’t resolve the dependencies, so I tried:
npm i --legacy-peer-deps
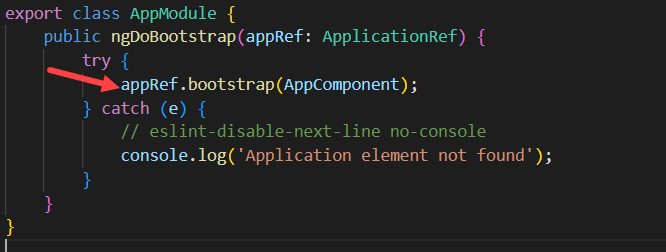
which was able to build the project, but when I run the project I got an empty browser page with this error in the console: “Application element not found” which is mean Angular wasn’t able to bootstrap the project.
Expected behavior
the frontend build and run on local environment
Minimal reproduction of the problem
Environment
App Name: localhost
Angular CLI: 13.1.4
Node: 16.13.0
Package Manager: npm 8.1.0
OS: win32 x64
Angular: 13.1.1
… animations, cdk, cdk-experimental, common, core, elements
… forms, localize, platform-browser, platform-browser-dynamic
… platform-server, router
Package Version
angular-devkit/architect 0.1303.9
angular-devkit/build-angular 13.1.4
angular-devkit/core 13.3.9
angular-devkit/schematics 13.1.4
angular/cli 13.1.4
angular/compiler 13.3.11
angular/compiler-cli 13.1.3
schematics/angular 13.1.4
rxjs 7.5.1
typescript 4.5.5
Version: 7.0.0-rc2
Browser:
- [x] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others: