Many CMS either have a WYSIWYG editor or an inline editing feature. This is not possible with headless CMS.
Therefore the idea is to provide a small plugin to make this somehow possible.
This is how it works:
As a developer you embed a script into your website. When you load a content or asset from the API you will also receive a token. This token can be used to annotate your HTML.
You just have to add this to your HTML
<script src='https://cloud.squidex.io/embed-sdk.js' />
<div squidex-token="TOKEN">
YOUR CONTENT
</div>
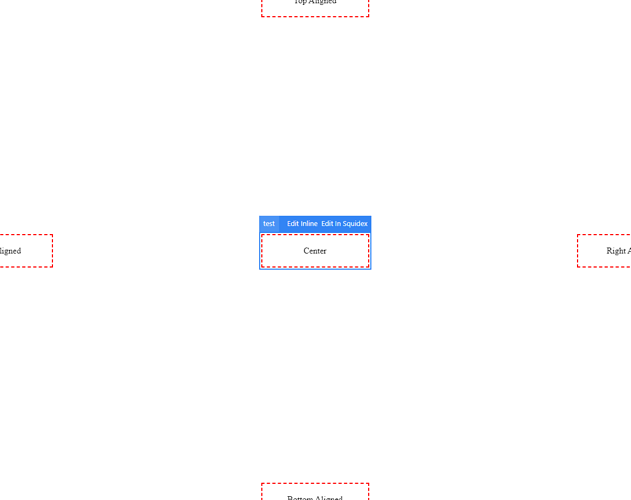
The plugin will listen to all mouse events and show an overlay when a annotated element is hovered. This is just a sample page but it shows the concept:
You will get two links: A link to edit the content in Squidex and a link to open Squidex in a modal dialog.
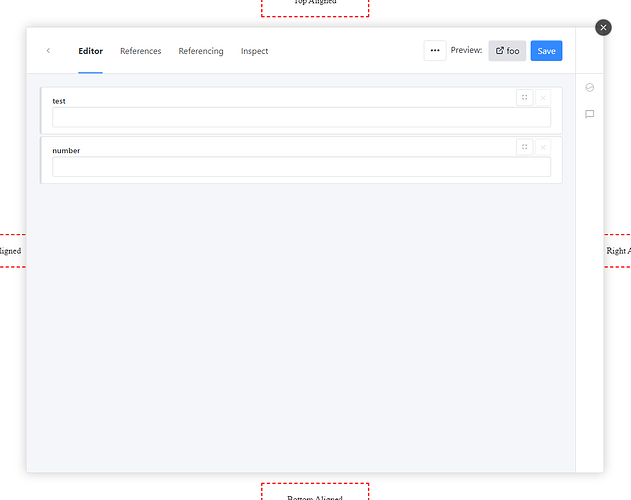
e.g. this is how the dialog looks like:
The overlays are only visible when you are authenticated to Squidex. To check this the plugin adds a small tracking pixel to the website. This tracking pixel will only load when you are authenticated and when can therefore track the status of the cookie across domains.
Let me know what you think.