I have…
- [ ] Read the following guideline: https://docs.squidex.io/01-getting-started/installation/troubleshooting-and-support. I understand that my support request might get deleted if I do not follow the guideline.
- [ ] Used code blocks with ``` to format my code examples like JSON or logs properly.
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [ ] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
Hi @Sebastian required some help
I had created the blocks schema in that it contains block element and that block element contains different data
Currently I get the Data of the block element in the English language in graphql query which is my master language but in the postman rest api i get data in the both languages english(master language) and german(fallback languages)
For Translation I am using squidex translation which German as my fallback language and English
as my master language
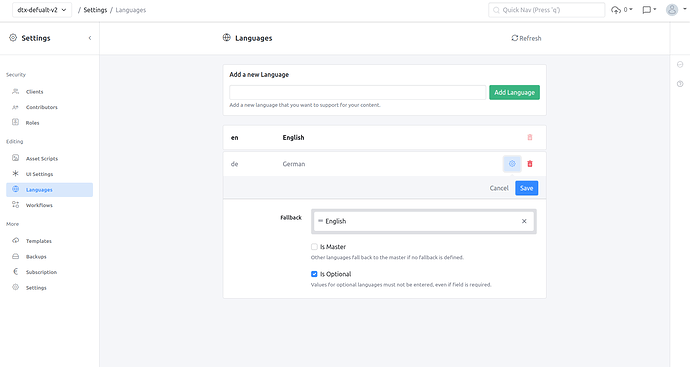
Screenshot of my language settings in the squidex
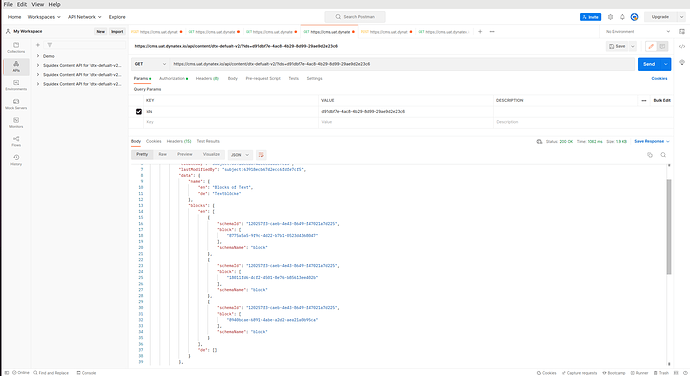
screenshot of Getting block element in the Postman rest api
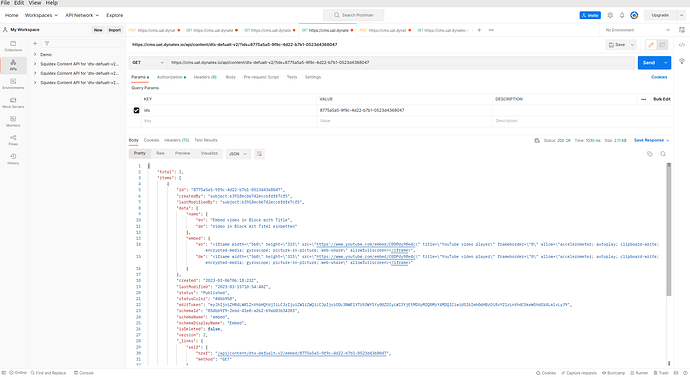
screenshot of getting data in the block element in the postman rest api
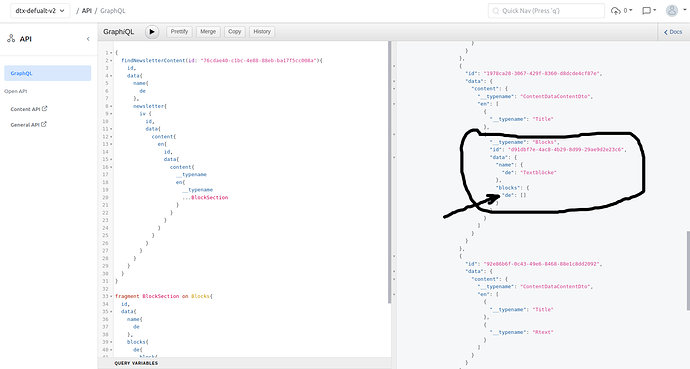
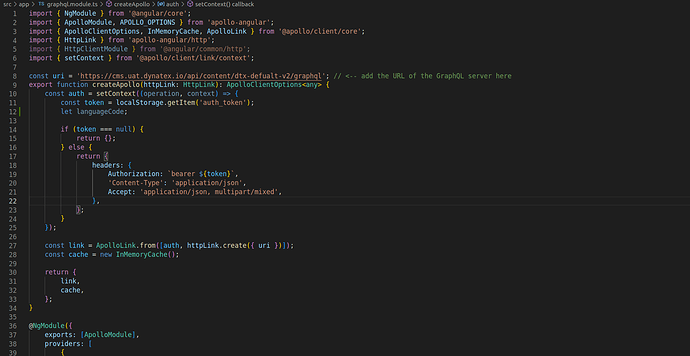
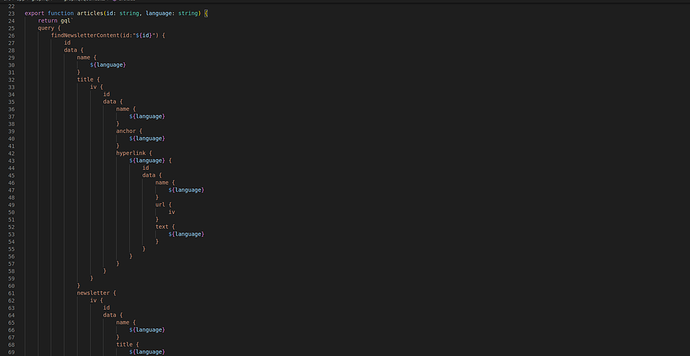
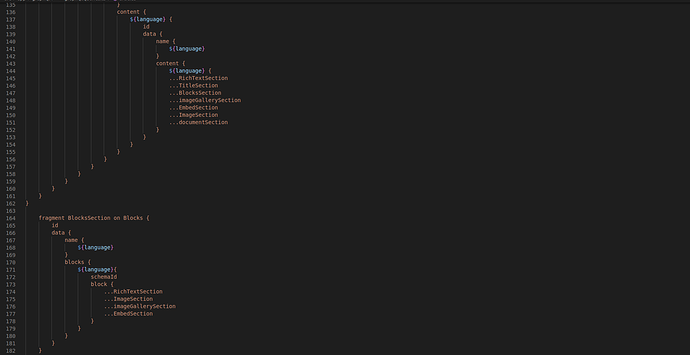
screenshot of null for the same data but in the graphql query
Expected behavior
I want the same in the graphql query which i get in the postman rest api
Minimal reproduction of the problem
Environment
App Name:
- [ ] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [ ] Cloud version
Version: [VERSION]
Browser:
- [ ] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others: