I have…
- [X] Read the following guideline: https://docs.squidex.io/01-getting-started/installation/troubleshooting-and-support. I understand that my support request might get deleted if I do not follow the guideline.
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [X] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
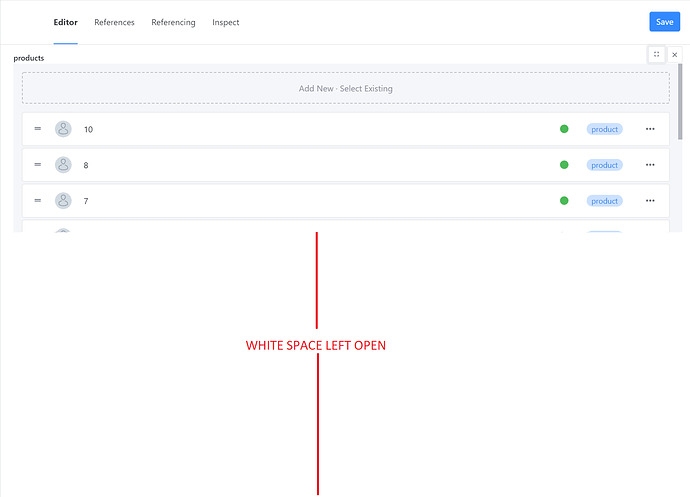
When clicking the FullScreen mode button ![]() on a reference field, only the field shows on the form area of the screen, but it does not take up the full height of the screen. The actual height of the field remains the same.
on a reference field, only the field shows on the form area of the screen, but it does not take up the full height of the screen. The actual height of the field remains the same.
Expected behavior
When clicking fullscreen the field should be the only form field that appears (correct today). In addition the form field takes up the full height of the remaining screen space if it suites the field type.
Minimal reproduction of the problem
I’ve created a replication on the cloud side with “fullscreen-display-height-bug” app.
- Create Product Schema as Multiple Contents
{
"previewUrls": {},
"properties": {
"validateOnPublish": false
},
"scripts": {},
"isPublished": true,
"fieldRules": [],
"fieldsInLists": [],
"fieldsInReferences": [],
"fields": [
{
"name": "name",
"properties": {
"isRequired": false,
"isRequiredOnPublish": false,
"isHalfWidth": false,
"fieldType": "String",
"createEnum": false,
"editor": "Input",
"inlineEditable": false,
"isEmbeddable": false,
"isUnique": false,
"contentType": "Unspecified"
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
}
],
"type": "Default"
}
- Create example schema as Single Content
{
"previewUrls": {},
"properties": {
"validateOnPublish": false
},
"scripts": {},
"isPublished": true,
"fieldRules": [],
"fieldsInLists": [],
"fieldsInReferences": [],
"fields": [
{
"name": "products",
"properties": {
"isRequired": false,
"isRequiredOnPublish": false,
"isHalfWidth": false,
"fieldType": "References",
"editor": "List",
"allowDuplicates": false,
"resolveReference": false,
"mustBePublished": false
},
"isLocked": false,
"isHidden": false,
"isDisabled": false,
"partitioning": "invariant"
}
],
"type": "Singleton"
}
- Add 10 product contents (numbered 1 through 10 for the names)
- Add the 10 references to products to the example content
- Try to view in full screen mode.
Environment
App Name: fullscreen-display-height-bug
- [ ] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [X] Cloud version
Version: 6.14.0
Browser:
- [X] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others:
We are still on v6, it would be great if this was supported on this version.
The reason this bug is relevant has to do with the need for a large reference list. For instance, lets say I have a long list of products. While I can add the products easily in the reference list using Add New or Select Existing… the longer the list becomes the more difficult sorting becomes.
FullScreen mode is an easy solution to improving the sorting of a long reference list to a “good enough” UI. Without it, Only about 3 items are visible, making sorting very painful to do for a list of 15-20 items.