I really would like to see a custom editor support for the standard list view (in a content category) or at least for array and references.
For example, one use case is to offer a fast editor view for tag selection on large list (more than 50). Actually we have to enter each item individually to edit tags.
Thats not doeable. The problem ist that custom editors run in iframes and therefore cannot shops dropdowns or so.
Sorry, I didn’t explain myself correctly: the request is not about custom editor for individual references or (array) entities but for their list view. For example, the standard view for (multiple) reference field in UI let us reorder by drag and drop but one would get another view and features.
But what do you mean with list view?
In Squidex you can also use inline-editing but this only supported for some controls: https://medium.com/squidex/how-to-manage-feature-toggles-with-squidex-headless-cms-148abeb0941b
- or -
I thought you are talking about this and this has the issue I mentioned.
What I call list view is the “contents” view inside a schema. Inline editing is part of the solution but not quite : I have 15 switchs like that and it will clutter the view. Inline editable tags would do it, but ultimately, the best would be to make our customized list “view” of schemas contents.
Could you make a simple mockup? I am still not sure what you mean 
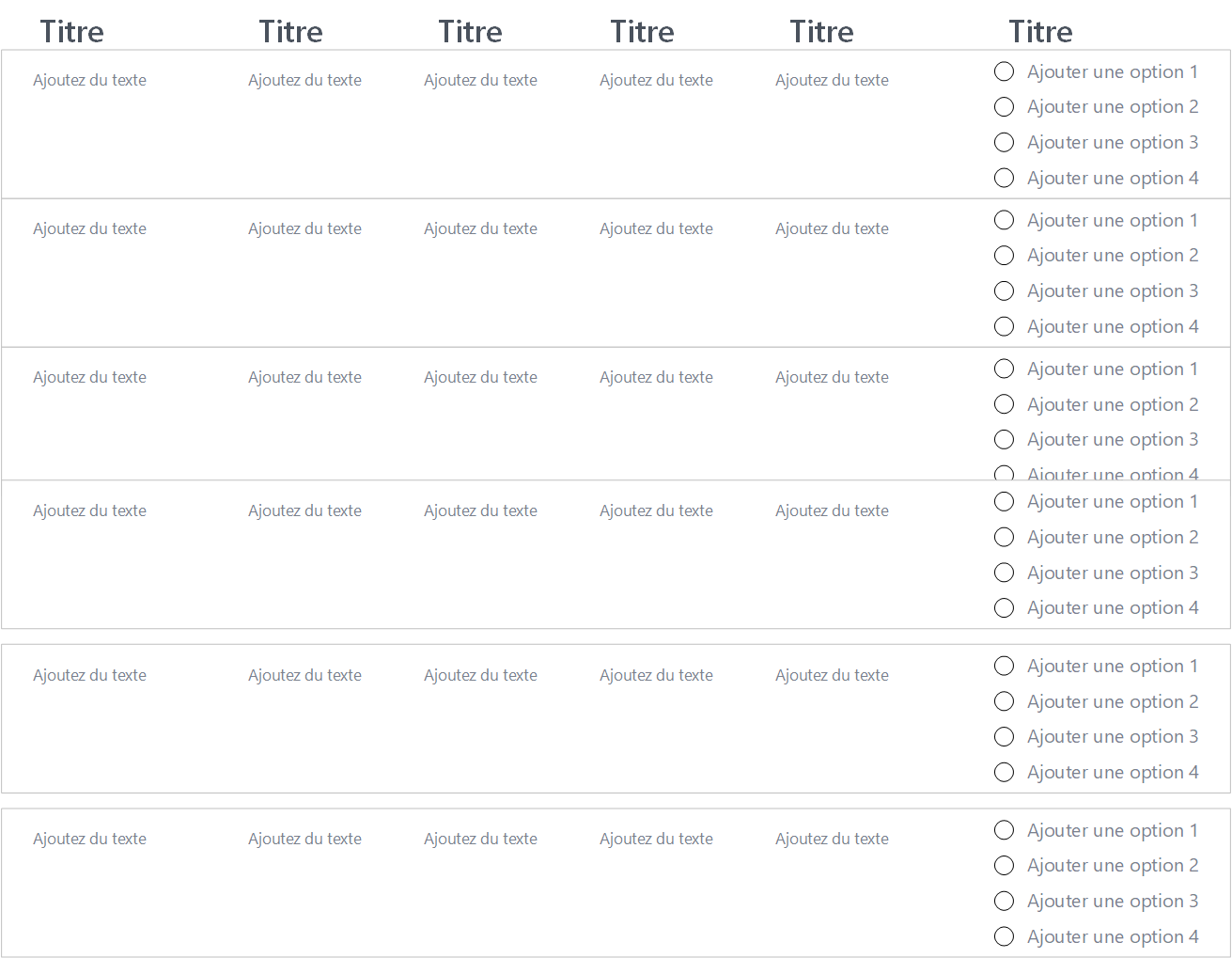
Here is a simple mockup for inline tag edition (sorry that’s all I could get from my very limited ui design knowledge)
Another benifit of this custom content view : custom pages size (> 50) or even unlimited view (if allowed by the underlying backend).
I see, you want to replace the full screen.
The reference list should be easier to support.
But in the references field you only get a list of ids, it is not that easy to write a custom editor I guess. But I can enable it. The array editor is another level of complexity.
So References < Array < List in terms of complexity.
But you could replace the array with a json field.
With the list of Ids I could populate the view with API calls and send “patchs” in js?
Not sure about json field, It’s not very understandable for my users
I mean you could use a json field and then a custom editor. This is already supported. I have made a prototype (closed source) for a customer using TUI.Grid (https://github.com/nhn/tui.grid)
Ok I think I understand what you are suggesting. I could make a single entity with a json field populated by script with all of the contents guids and make a custom view with all the bells and whistles I mentioned
Yes, for example. I can still enable custom editors for references, as it is simple to do.
I realized that I vastly overestimated my js dev skills : making a pure js custom content list editor with direct api calls is a little over my class. Moreover, it is overkill: I just want to customize the styling of the contents view (or having inline tag edition)
Custom editors are possible for all fields now.