In ecommerce one of the common features you have is a promo system. In our case we have deals we prepare and show to customers on a sales page that the marketing group will create in advance.
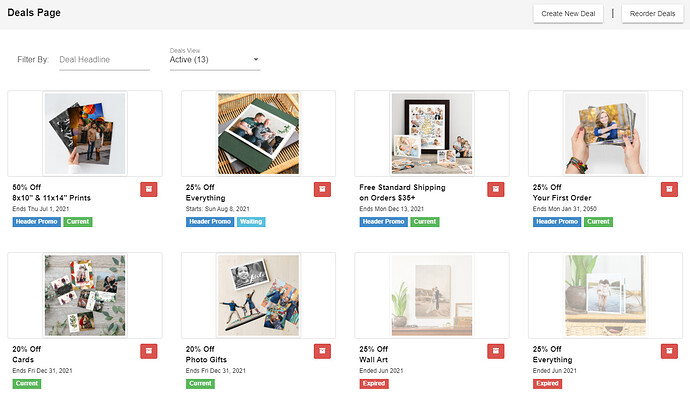
To do this we essentially have a schema that would have a start date and end date field. That schema would be a collection of promos that get added over time. Below is an example of our in house editor.
What I’m wondering is, while I can create a schema with start date and end date in Squidex, to the best of my knowledge I have no way to create a dynamic value field (or a field which is not set in the editor but value changes as requested). I also believe that while we do have a editor url extension to a field, there is no way to control its output in a content list. Apologies if I missed a feature here.
This presents a problem for our setup of a CMS. What I’d like to have is a really good way to handle schema collections that would have start and end date time periods similar to my example above. In the example we actually use that start and end date to also display a tag on each promo.
- Waiting (for when a promo is upcoming and published)
- Current (for when a promo is live to our customers)
- Expired (for when a promo is no longer live)
There are other values, but this can give you the idea of how we might present data based on two values.
I was thinking of how this might be implemented in Squidex in a user friendly manner and I came up with a couple features that might be useful for this as well as a variety of different implementations.
1. Dynamic Value Field Type
This would be a non-editable value that would allow us to tie a url to the field similar to the editor url to get the schema data and return a calculated value. This value would get calculated on each view or api call, etc.
If this were available for instance we could return a string value to signify a status to improve the list view shown in the content editor. This really could be its own field type, or tied to various field types like string, boolean, and tags.
2. Custom content field view
Similar to an editor url, if a field could have a content view url that might be very useful. In this case we could use the view to show colored badges similar to the original design we have. Another use case is someone using the json field type could control the output view so the list value would say something other than <json /> when the data was consistently similar.
3. DateTime format option for views
While a custom content field view is fairly complex, one update that might be simpler and very user friendly is the ability to control the format a date time is shown in the content list view to a user. The datetime value could remain the same for an api/graphql return. In this case for instance instead of Squidex showing the start date and end dates in a list like…
“08/03/2021, 10:00:00 AM”
We could control the string.format value and give them a friendly more readable value like…
“Tues, Aug 3rd 10:00AM”
Sorry to bunch a couple features in one post here, but its all related to the same general idea of giving a little flexibility at the view level.
The main idea I’m trying to solve is to be able to have a collection schema that we could show to the editor role and give them some markers on status. The features I’m suggesting would solve this, but I also think they could be very useful for many other things. Having said that I realize the dev time, potential performance issues. I thought I would make the suggestion though to see if it sparked anything.