It would be really nice to be able to parse media assets (audio and video files) to get values besides file size. The length would be handy, as well as resolution (of videos) and bitrate (of audio and videos). The ability to use these values during validation would be ideal.
This lib might be handy. https://github.com/cmxl/FFmpeg.NET
If this could be implemented as an extension, we might be able to do it with a little guidance.
Great idea and makes sense. I would implement it in the following steps:
-
I think the first step would be to generalize the asset structure and to have a generic properties attribute (Dictionary<string, string>) that just contains every kind of metadata.
-
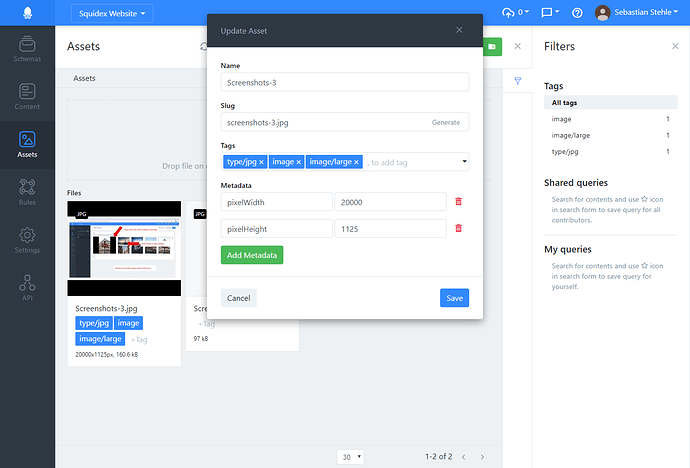
Then the next step would be to get rid of the image properties such as pixelwidth and to transform them into the new format, including the UI stuff.
-
The third step we can think about an interface to enrich the asset with metadata and to implement one implementation for videos and another for images.
But this at least step 1 to 2 need to be part of the core code.
You are a machine! After the holiday’s I’ll get with my team and we’ll discuss how we can contribute to this feature with video and audio file parsing.
1 Like
I had two implement some stuff that is also helpful for other use cases:
-
You can filter contents based on properties in dynamic json fields.
-
You can use paths to extract values from fields in graphql.
I will release that next week, include a UI for metadata.
Status update:
The only interface that needs to be implemented is `IAssetMetdataSource´, here is an example for images:
Should be relatively easy to add other implementations for videos, audio or whatever. Perhaps there is a library which does it for multiple file types.
1 Like