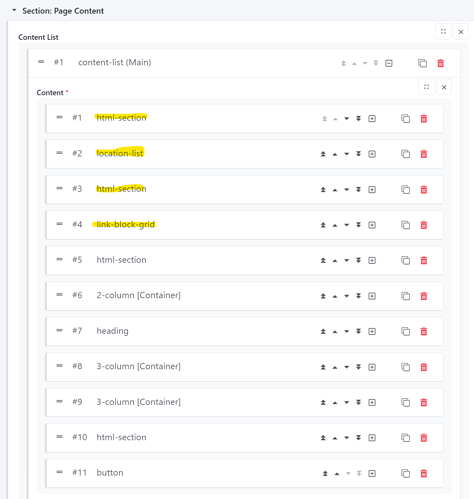
We have a page builder configuration whereby we add components such as html-section or heading to a list of content items that we render on a page using NextJS. When pages get long, it’s hard to easily know what each component references on the page without expanding each one. It would be nice if we could change the label for each component on each page in order to help the page editor see what’s on the page. I think the name of the schema is still helpful, but it would be nice to have something like, “html-section: Intro”. I know this setting can be changed globally in the component’s UI settings, but my suggestion is that it would be updated on each page that references it.
The array editors already have that, so it should be relatively easy.
1 Like
Great - it would be SUPER useful!
Wow, I wish I would have implemented my schema using Arrays sooner. Having this feature elsewhere is helpful too though. Thank you!
This topic was automatically closed after 2 days. New replies are no longer allowed.