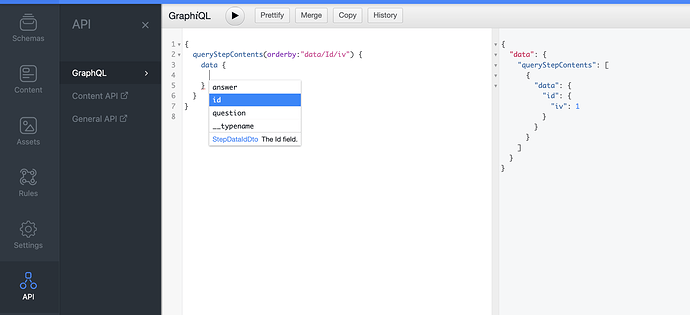
I have the following GraphQL query:
{
queryStepContents(orderby: "id") {
data {
question {
iv {
flatData {
question
}
}
}
answer {
iv {
data {
optionGroup {
iv {
data {
option {
iv {
flatData {
option
}
}
}
}
}
}
}
}
}
}
}
}
This results in the following response:
{
"data": {
"queryStepContents": [
{
"data": {
"question": {
"iv": [
{
"flatData": {
"question": "How old are you?"
}
}
]
},
"answer": {
"iv": [
{
"data": {
"optionGroup": {
"iv": [
{
"data": {
"option": {
"iv": [
{
"flatData": {
"option": "8"
}
},
{
"flatData": {
"option": "9"
}
},
{
"flatData": {
"option": "10"
}
},
{
"flatData": {
"option": "11"
}
},
{
"flatData": {
"option": "12"
}
},
{
"flatData": {
"option": "13"
}
},
{
"flatData": {
"option": "14"
}
},
{
"flatData": {
"option": "15"
}
},
{
"flatData": {
"option": "16"
}
},
{
"flatData": {
"option": "17"
}
},
{
"flatData": {
"option": "18"
}
},
{
"flatData": {
"option": "19"
}
},
{
"flatData": {
"option": "20"
}
},
{
"flatData": {
"option": "21"
}
},
{
"flatData": {
"option": "22"
}
},
{
"flatData": {
"option": "23"
}
},
{
"flatData": {
"option": "24"
}
},
{
"flatData": {
"option": "25"
}
},
{
"flatData": {
"option": "26"
}
},
{
"flatData": {
"option": "27"
}
},
{
"flatData": {
"option": "28"
}
},
{
"flatData": {
"option": "29"
}
},
{
"flatData": {
"option": "30"
}
},
{
"flatData": {
"option": "31"
}
},
{
"flatData": {
"option": "32"
}
},
{
"flatData": {
"option": "33"
}
},
{
"flatData": {
"option": "34"
}
},
{
"flatData": {
"option": "35"
}
},
{
"flatData": {
"option": "36"
}
},
{
"flatData": {
"option": "37"
}
},
{
"flatData": {
"option": "38"
}
},
{
"flatData": {
"option": "39"
}
},
{
"flatData": {
"option": "40"
}
},
{
"flatData": {
"option": "41"
}
},
{
"flatData": {
"option": "42"
}
},
{
"flatData": {
"option": "43"
}
},
{
"flatData": {
"option": "44"
}
},
{
"flatData": {
"option": "45"
}
},
{
"flatData": {
"option": "46"
}
},
{
"flatData": {
"option": "47"
}
},
{
"flatData": {
"option": "48"
}
},
{
"flatData": {
"option": "49"
}
},
{
"flatData": {
"option": "50"
}
},
{
"flatData": {
"option": "51"
}
},
{
"flatData": {
"option": "52"
}
},
{
"flatData": {
"option": "53"
}
},
{
"flatData": {
"option": "54"
}
},
{
"flatData": {
"option": "55"
}
},
{
"flatData": {
"option": "56"
}
},
{
"flatData": {
"option": "57"
}
},
{
"flatData": {
"option": "58"
}
},
{
"flatData": {
"option": "59"
}
},
{
"flatData": {
"option": "60"
}
}
]
}
}
}
]
}
}
}
]
}
}
},
{
"data": {
"question": {
"iv": [
{
"flatData": {
"question": "Have you given birth?"
}
}
]
},
"answer": {
"iv": [
{
"data": {
"optionGroup": {
"iv": [
{
"data": {
"option": {
"iv": [
{
"flatData": {
"option": "Yes"
}
},
{
"flatData": {
"option": "No"
}
}
]
}
}
}
]
}
}
}
]
}
}
}
]
}
}
The Step content items are indeed ordered by id. I’ve verified that and it’s working fine.
However, I would also like to order by option - i.e. I would like to first order by id for my step content items AND then order by id for my option content items. What is the syntax for doing that?
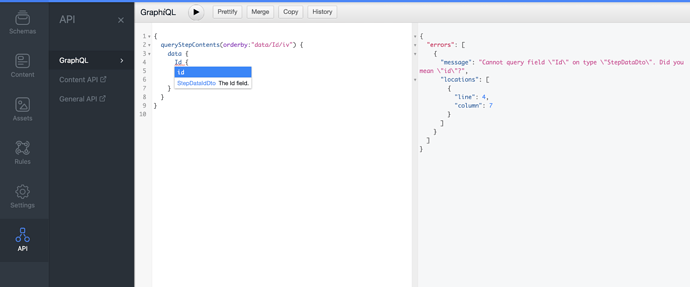
I’ve tried…
option(orderby: "id") {
iv {
flatData {
option
}
}
}
…but that gives me validation errors.