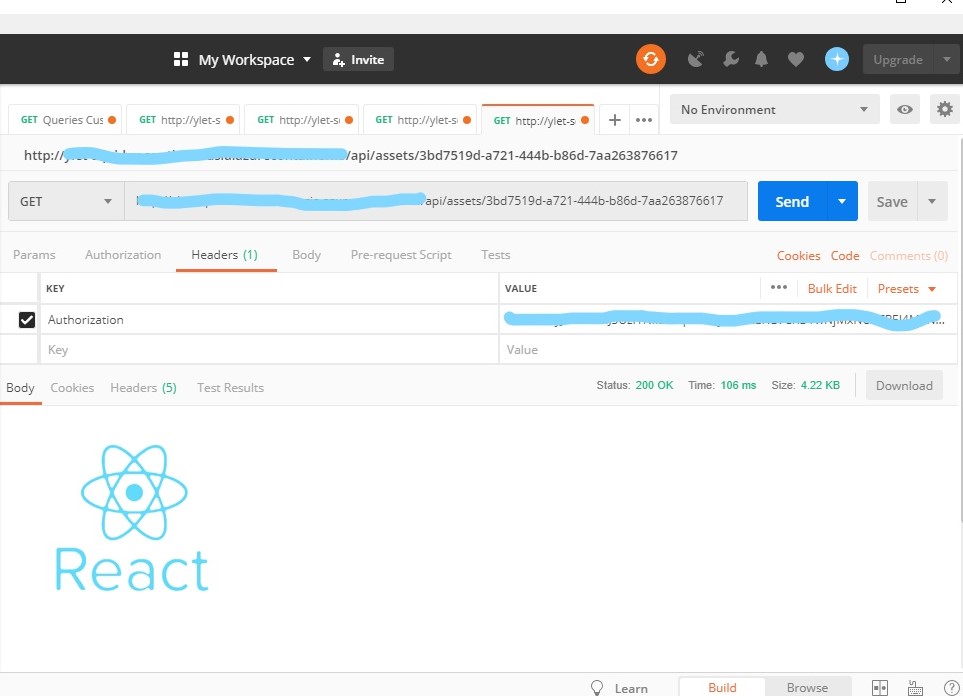
I have tried to display the image from assets folder in POSTMAN like this:
It worked, The same image i am trying to display in the template but i couldn’t.
Below is the CODE what i tried:
services file
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class MyService {
private assetsUrl = 'http://....my squidex url........./api';
public authKey = '.....auth_key.....';
constructor(private http: HttpClient) { }
public async allAssets(){
const apiUrl = `${this.assetsUrl}/assets/3bd7519d-a721-444b-b86d-7aa263876617`;
let headers = new HttpHeaders();
headers = headers.set('Content-Type', 'application/json');
headers = headers.set('Authorization', this.authKey);
return this.http.get(apiUrl, { headers }).toPromise();
}
}
.ts file
import { Component, OnInit } from '@angular/core';
import { MyService} from 'src/app/services/my.service';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit {
public picture: any;
constructor(public myService: MyService) { }
public async ngOnInit(): Promise<void> {
this.picture = await this.myService.allAssets();
}
}
html
<img src="{{picture}}" height="200px" width="200px">
I can see in the network tab that the image is loading:
What am i missing while displaying the image?