I have…
- [X] Read the following guideline: https://docs.squidex.io/01-getting-started/installation/troubleshooting-and-support. I understand that my support request might get deleted if I do not follow the guideline.
- [X] Used code blocks with ``` to format my code examples like JSON or logs properly.
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [X] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
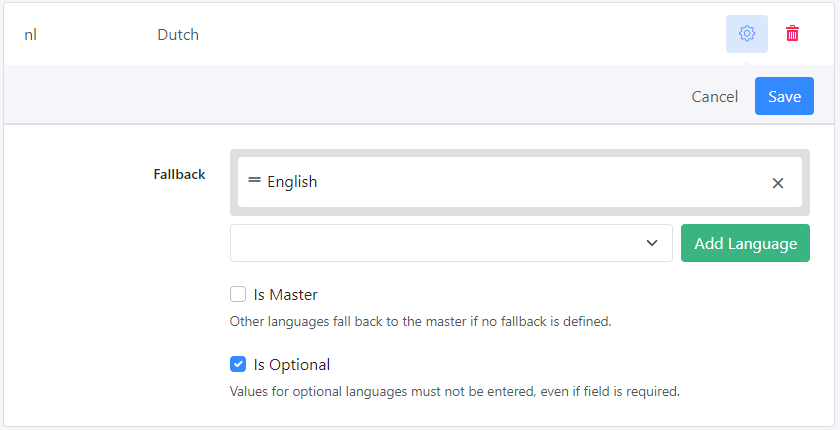
I’ve setup multiple languages. English (en) is my master language. Dutch (nl) is an optional language with English (en) as it’s fallback language.
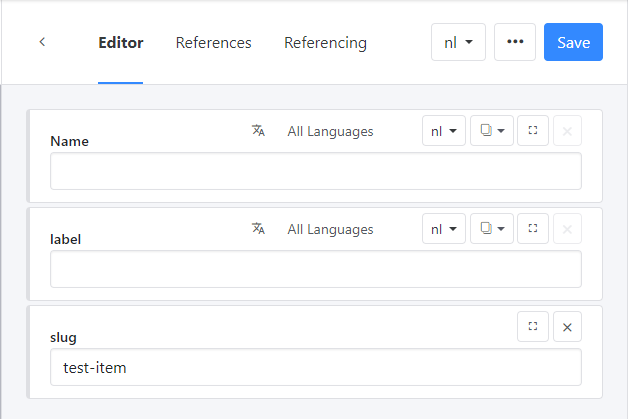
I have a Page schema with a pageTitle that is marked as localizable and required. If I provide an English value and no Dutch value, my GraphQL query gives me back null values when i send the “X-Languages: nl” header.
Expected behavior
I would expect GraphQL to return the fallback language for any property that isn’t localized. In this case, it should return the English title, instead of null.
Minimal reproduction of the problem
Language Configuration:
GraphQL Query:
{
queryPagesContents {
id,
data {
pageTitle {
nl,
en
}
}
flatData {
pageTitle
}
}
}
Result (X-Languages: nl,en):
{
"data": {
"queryPagesContents": [
{
"id": "06b3a7f3-cb0f-4964-8daf-029c3df667a3",
"data": {
"pageTitle": {
"nl": "Dutch Homepage",
"en": "English Homepage"
}
},
"flatData": {
"pageTitle": "English Homepage"
}
},
{
"id": "edf46ef4-25e8-4369-9909-e7dae6f2c5ca",
"data": {
"pageTitle": {
"nl": null,
"en": "Multilang Test"
}
},
"flatData": {
"pageTitle": "Multilang Test"
}
},
....
Result (X-Languages: nl):
{
"data": {
"queryPagesContents": [
{
"id": "06b3a7f3-cb0f-4964-8daf-029c3df667a3",
"data": {
"pageTitle": {
"nl": "Dutch Homepage",
"en": null
}
},
"flatData": {
"pageTitle": "Dutch Homepage"
}
},
{
"id": "edf46ef4-25e8-4369-9909-e7dae6f2c5ca",
"data": {
"pageTitle": {
"nl": null,
"en": null
}
},
"flatData": {
"pageTitle": null
}
},
....
Environment
App Name:
- [X] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [ ] Cloud version
Version: 7.5.0.0
Browser:
- [X] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others:
N/A