@Sebastian , In squidex, I am having two different schemas…
-> postsBasic
-> postsCustom
postsBasic has the field name as body and postsCustom has the field name as bodyManiraj
*) PostsBasic has the default editor provided by squidex
*) PostsCustom has the custom editor made up of tiny mce.
Steps that I have tried:
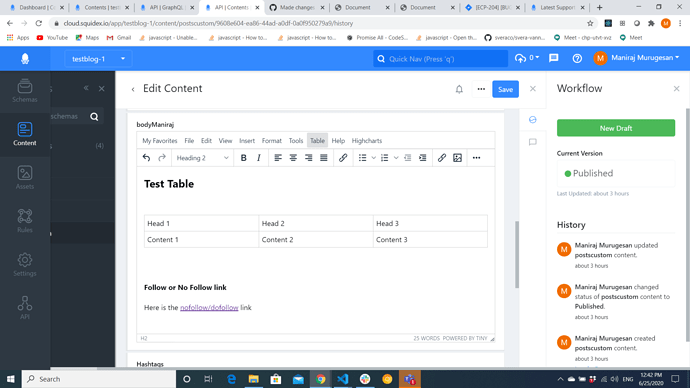
-> In postsCustom under bodyManiraj field, created the content with table like,
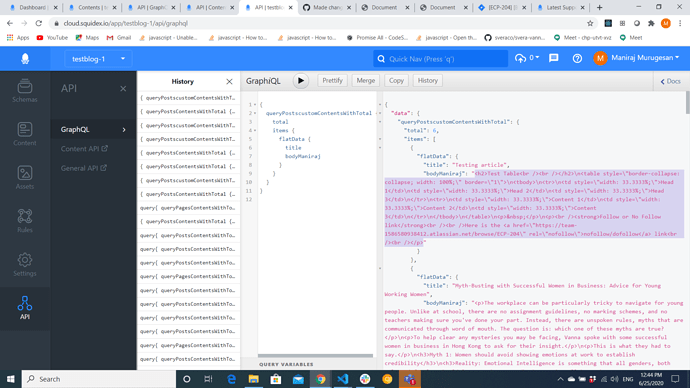
-> This gives the following HTML code as response,
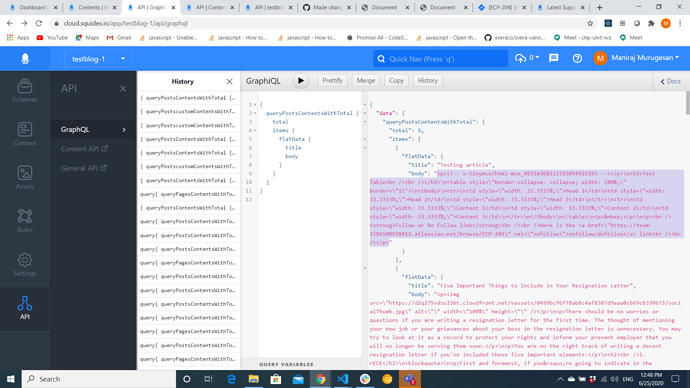
-> Now if I copy the same content inside this custom editor and paste it inside basic/squidex editor then the table has been reflected as it is in custom editor even though it doesn’t have table property in toolbar.
-> And if I inspect the HTML generated, I could able to see only one change that the line
<p><!-- x-tinymce/html-mce_49324368111593059921593 --></p>\n alone has been generated at front.
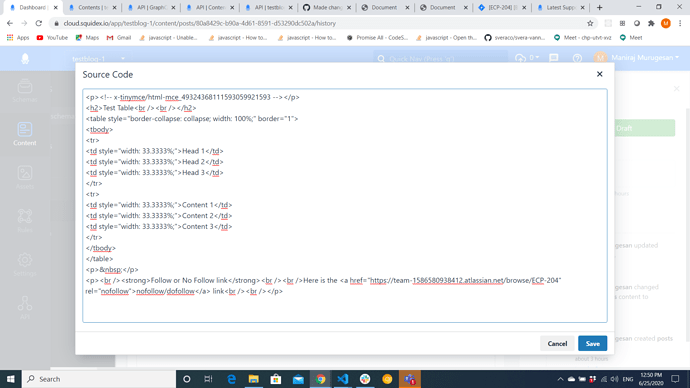
When we see the source code of the basic/squidex editor after copy paste content from custom editor then it displays the table source code as like custom editor,
So the question is whether changing overriding editors do they affect the code base of the field?
After over-riding the vanilla editor with Custom Editor how does the fields data change in GraphQL API for frontend. What are the lossy breaking changes at HTML level of field if new content is created with Custom Editor but because of some reason we roll back to vanilla editor on a future date ??