Hi Sebastian,
I read the docs about the custom editor:
https://docs.squidex.io/02-documentation/developer-guides/editors
But there is no examples like make a custom editor by using table.
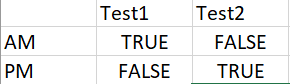
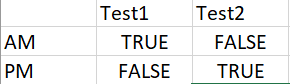
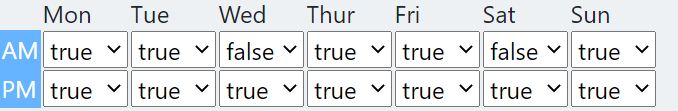
Is there any implement example to create a custom editor with table style like below? Thanks!

Hi, I can provide a sample. You need a grid library like: https://ui.toast.com/tui-grid and a JSON field for that.
Thanks for your advice, but currently I am stuck at the results are not preform as excepted.
Here is the link:
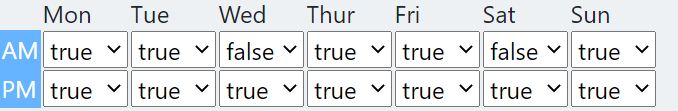
It should appear the select boxes in the table … but they didn’t.
I have use this library only once, sorry. You also have to add some items to it or add a button add new rows.
I recommend to use a tool like jsfiddle…
Oh I see.
Currently I solved the row issue but facing another issue, which is after select the value from select box, the value will disappear. This is weird. Do you ever have this situation when you use the library?
The link is same as above:
Sorry, no idea. I have used it only for one demo for a customer which took around 4 hours to complete. This is all my experience with this lib.
It’s ok.
Maybe I can change a mind on that, using checkbox to do the same thing.
Is there any example to do the checkbox of my timeslot?
Hi Sebastian,
recently I changed my custom input like below:

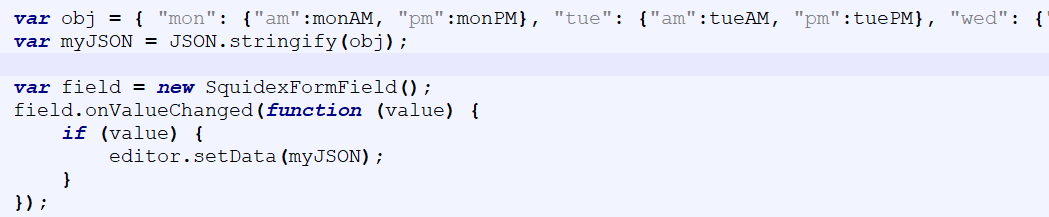
var obj = { "mon": {"am":monAM, "pm":monPM}, "tue": {"am":tueAM, "pm":tuePM}, "wed": {"am":wedAM, "pm":wedPM}, "thur": {"am":thurAM, "pm":thurPM}, "fri": {"am":friAM, "pm":friPM}, "sat": {"am":satAM, "pm":friPM}, "sun": {"am":sunAM, "pm":sunPM} };
var myJSON = JSON.stringify(obj);
I use the code above to change those values to become a json, how can I put the json result back to the schema’s field?
I saw your tutorial but I still don’t get it how it works for getting back the data to schemas, many thanks!
Have you followed this tutorial here?
You have to call field.setValue() whenever you change something. If you use a json field you do not have to call JSON.stringify, only if you use a string field.
Do you mean “.setData”? I don’t see “.setValue” in those page …
Yes, sorry. You are right
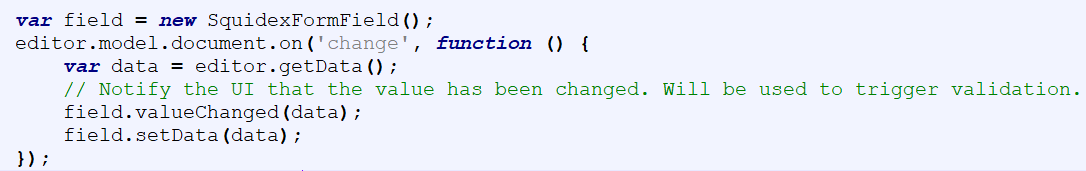
Is the logic like that?
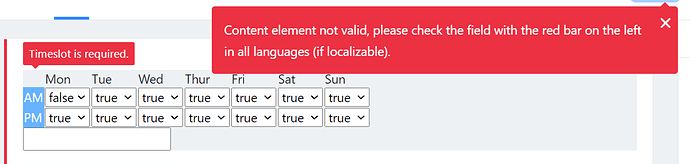
But the schema still said It’s not valid…
No, the field is the part in Squidex.
- When the field value is changed in squidex (e.g. when loading content),
field.onValueChanged is called and you have to update your checkboxes.
- When the checkboxes are changed you have to call
field.valueChanged to send the value to the Squidex UI.
*** When the field value is changed in squidex (e.g. when loading content), field.onValueChanged is called and you have to update your checkboxes.**
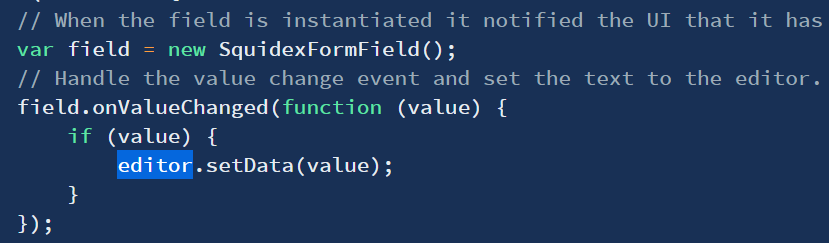
In my current case, I use a text box to place the json value after those drop down are selected, so is the structure like it?
Sorry Sebastian, how do I get the value of Squidex field after save? Now I can save the data but I can’t get the value back with field.valueChanged or field.onInit method
What do you mean with? You cannot get it back? Is is not triggered?
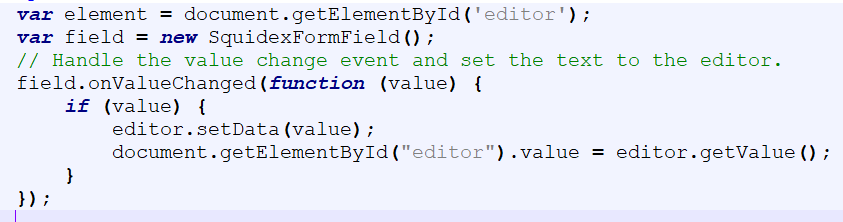
As the doc mentioned, these codes will get back the result from squidex field,
here I think “editor” is the field in squidex, but when I try to get the value and put it in a html input box, it return nothing. Am I have any misunderstanding on it?
Please use code blocks, not screenshots.
What is editor in your context? In the docs it is the ckeditor, in your case you just need:
field.onValueChanged(function (value) {
element.value = value;
});
1 Like
Thanks a lot, Sebastian, it’s works.
Thank you for your help.