I have…
- [x] Read the following guideline: https://docs.squidex.io/01-getting-started/installation/troubleshooting-and-support. I understand that my support request might get deleted if I do not follow the guideline.
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [x] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
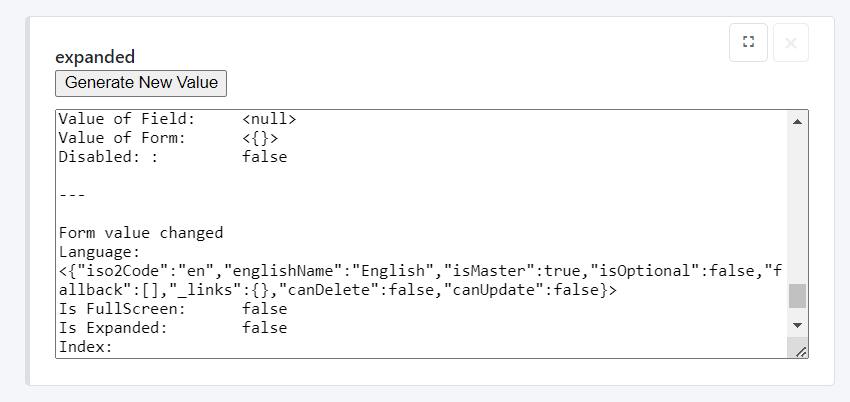
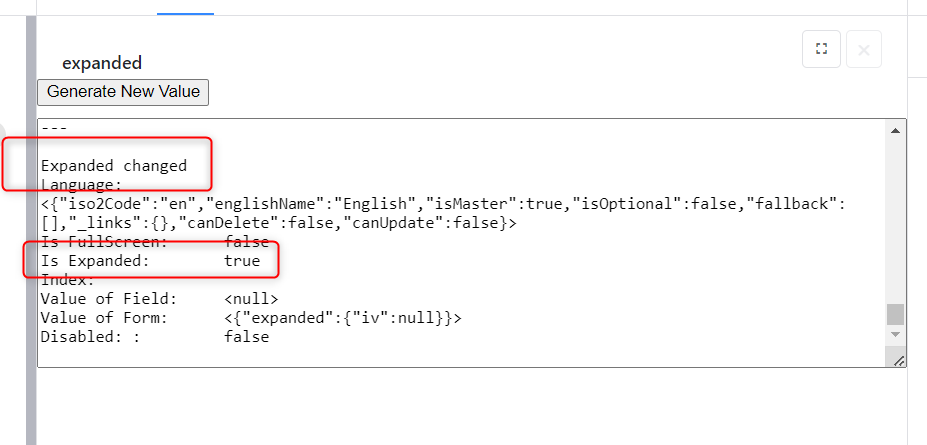
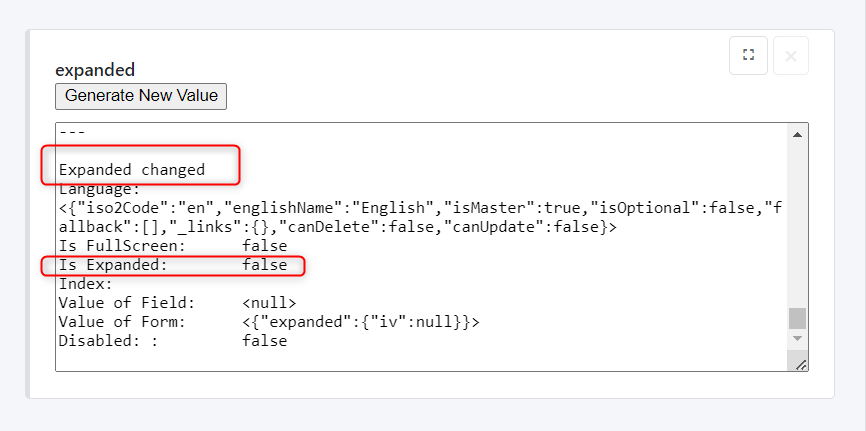
The onExpanded (expandedChanged) event only fires once when custom editor is loaded. After that it never fires again despite switching expanded mode.
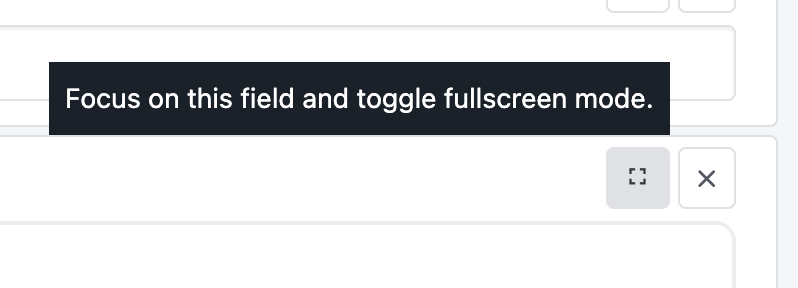
Additionally, tooltip for the expand button mentions “fullscreen mode” instead of “expanded mode”. Is that intentional?
Expected behavior
onExpanded to be fired every time expanded state of a field changes.
Minimal reproduction of the problem
-
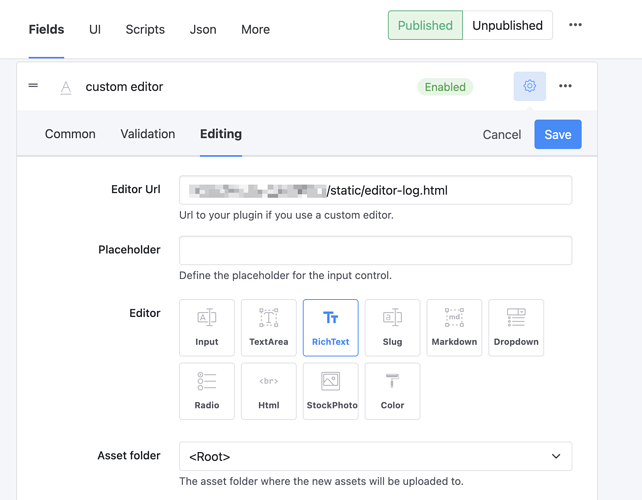
Create a custom editor.
<!DOCTYPE html> <html> <head> <script src="/scripts/editor-sdk.js"></script> </head> <body> <script> const field = new SquidexFormField(); field.onExpanded((isExpanded) => { console.log("onExpanded - isExpanded = ", isExpanded); }); window.addEventListener("message", (event) => { console.log("message from the parent = ", event.data); }); </script> </body> </html> -
Create a schema with a field pointed at the custom editor.
-
Create new content for the schema. Click the expand button few times.
-
See the console. The expanded event was only when editor loaded. Consecutive changes to the expanded state trigger by clicking on the button are not logged.
onExpanded - isExpanded = false message from the parent = {type: 'expandedChanged', expanded: false}
Environment
App Name: N/A
- [x] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [ ] Cloud version
Version: 7.4.0
Browser:
- [x] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others: