I have…
- [x] Read the following guideline: https://docs.squidex.io/01-getting-started/installation/troubleshooting-and-support. I understand that my support request might get deleted if I do not follow the guideline.
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [ ] Bug report
- [x] Performance issue
- [ ] Documentation issue or request
Current behavior
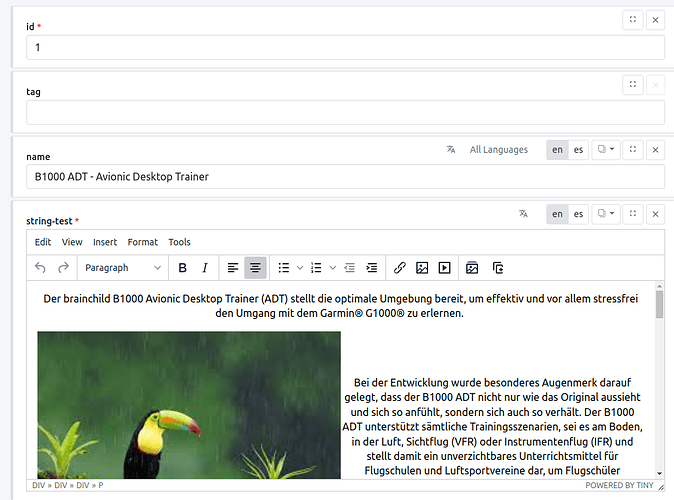
I’ve created the schema “product-description” with the field of type “String” to create the html content with the richtext editor of tiny. It is possible to create content inside there like set horizontal centered headings and include images. See the following image:
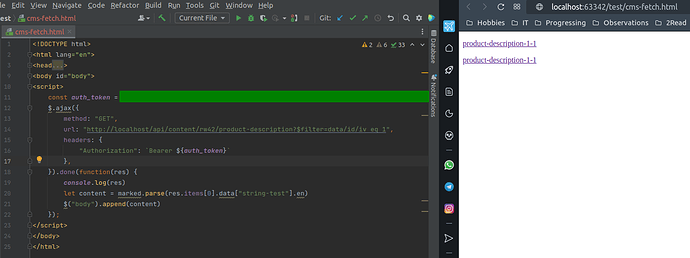
The generated html content from this isn’t well structured, so it is problematic to display the retrieved html from the CMS properly in the site, because it’s not responsive.
Expected behavior
I want to create and manage flexible and structured content with this CMS. In my example i need the possibility to create different product descriptions with individual layouts. So the layouts doesn’t follow a specific structure and all the content for that is created within one field of schema (think it’s necessary to get the flexibility). Also the content should be structured, to have the capability to display the layout differently on mobile (responsive webdesign).
What’s the best way to create this approach on the content?
Minimal reproduction of the problem
- Create a schema with the field string.
- Click on the settings icon on the right side of the field and choose “Richtext” under the tab “Editing”.
- Go to Content and create content for the schema of step 1 with the Richtext-Editor.
- Paste the html-content into an editor to view the result out of it.
- Try the responsiveness by dragging the windows size.
Environment
App Name: test-cms
- [x] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [ ] Cloud version
Version: 6
Browser:
- [ x] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [x] Firefox
- [x] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others: