Good day!
I’m trying to query via graphql and axios on localhost and getting the following error:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at…
(Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
Is this something that you can adjust or give me a hint how I get around this? Everything I’m reading says, “If you have access to the server add the origin of the requesting site to the set of domains permitted access by adding it to the Access-Control-Allow-Origin header’s value.” Save us Sebastian. You’re our only hope.
Can you post the URL where you get the errror. It is strange because CORS is enabled on the server.
The URL where I’m calling from or the URL that I’m calling to?
The URL you are calling and which throws the error.
I extended my sample here: https://github.com/Squidex/squidex-samples/blob/master/csharp/Sample.Jscript/Sample.Jscript/wwwroot/script.js
It makes a REST and a GraphQL query to the cloud and it works with typescript.
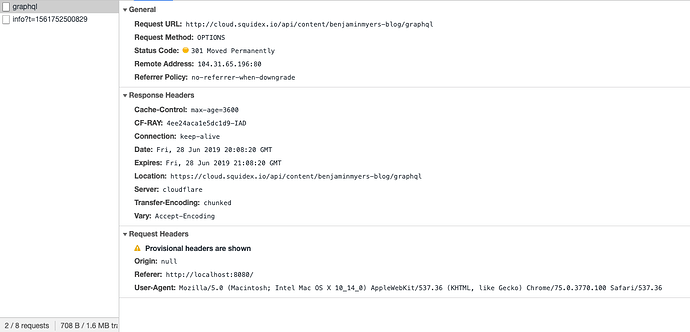
Can you show the details from the Chrome network tab?
Just try https instead? I mean https://cloud.squidex.io/…
That worked. I’m now trying to get the bearer token back.
Is this the correct request payload?
client_id: {myClientId},
client_secret: {myClientSecret},
grant_type: ‘client_credentials’,
scope: “squidex-api”
And hitting this URL: https://cloud.squidex.io/identity-server/connect/token
When doing this I get a 400 error.
Request URL: https://cloud.squidex.io/identity-server/connect/token
Request Method: POST
Status Code: 400
I’ve looked it over several times and I keep getting the 400 error. I’m not sure what I’m missing.
What kind of request are you doing? it must be a form-encoded response body.
I’m using axios and setting it up like this:
export const authentication = axios.create({
baseURL: 'https://cloud.squidex.io/identity-server/connect/token'})
authentication({
method: 'post',
data: {
grant_type: 'client_credentials',
client_id: clientId,
client_secret: clientSecret,
scope: 'squidex-api'
}
})
I have never used axios. Can you check the Chrome network tab? I do not see if this is a JSON request or whatever
Provisional headers are shown
Accept: application/json, text/plain, /
Content-Type: application/json;charset=UTF-8
Origin: http://localhost:8080
Referer: http://localhost:8080/
That cannot be everything.
Request URL: “https ://cloud .squidex.io/ identity-server/connect/token”
Request Method: POST
Status Code: 400
Remote Address: 104.31.65.196:443
Referrer Policy: no-referrer-when-downgrade
access-control-allow-origin: *
cache-control: no-store, no-cache, max-age=0
cf-ray: 4ee8a3f73e42cf54-IAD
content-type: application/json; charset=UTF-8
date: Sat, 29 Jun 2019 14:37:48 GMT
expect-ct: max-age=604800, report-uri=“https: //report-uri. cloudflare .com /cdn-cgi/beacon/expect-ct”
pragma: no-cache
server: cloudflare
status: 400
Provisional headers are shown
Accept: application/json, text/plain, /
Content-Type: application/json;charset=UTF-8
Origin: http://localhost:8080
Referer: http://localhost:8080/
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36
client_id: clientID
client_secret: clientSecret
grant_type: “client_credentials”
scope: “squidex-api”
You are doing a JSON request. If you compare it with my example you see the difference. You have to make a application/x-www-form-urlencode Request.