I have…
- [ ] Checked the logs and have uploaded a log file and provided a link because I found something suspicious there. Please do not post the log file in the topic because very often something important is missing.
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [ ] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
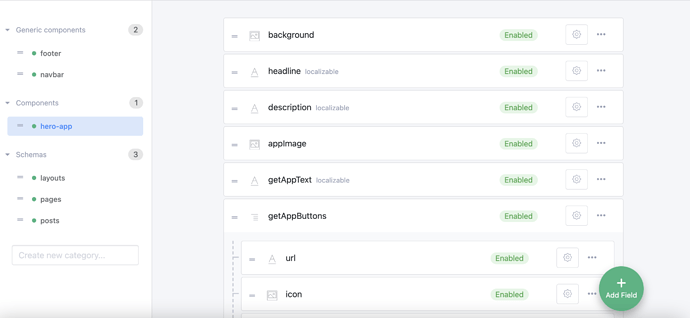
I created a new component, and make some fields be localizable.
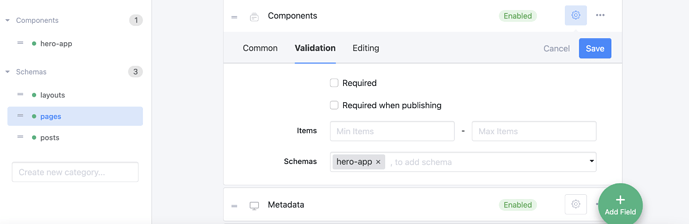
Then I embedded this component to a field in the “pages” schema:
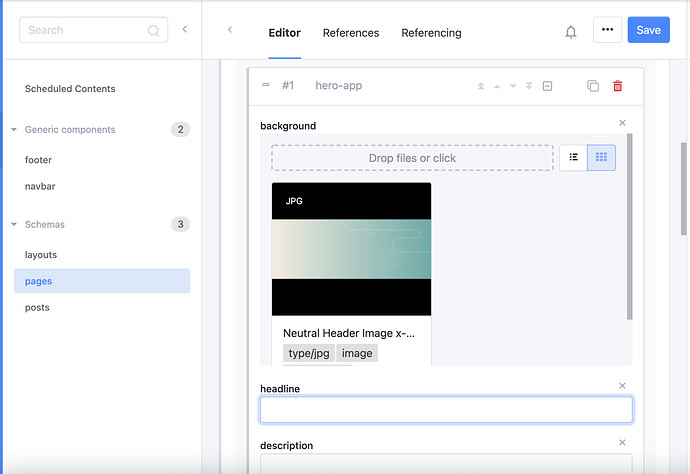
I went to the “pages” to edit the content. But as you can see, the headline field is not localizable.
Expected behavior
Components are localizable when embedded
Minimal reproduction of the problem
Environment
- [ ] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [x ] Cloud version
Version: [VERSION]
Browser:
- [ x ] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others: