I have…
- [x] Read the following guideline: https://docs.squidex.io/01-getting-started/installation/troubleshooting-and-support. I understand that my support request might get deleted if I do not follow the guideline.
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [ ] Bug report
- [ ] Performance issue
- [x] Documentation issue or request
Current behavior
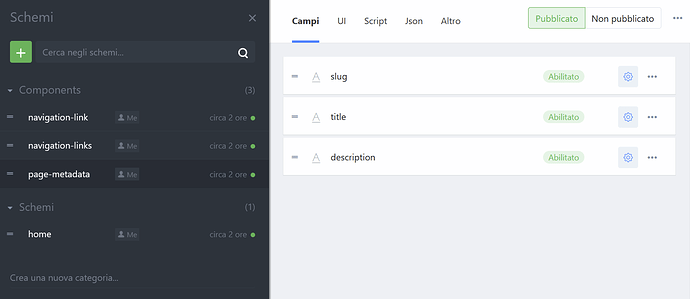
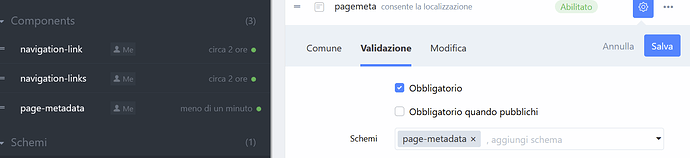
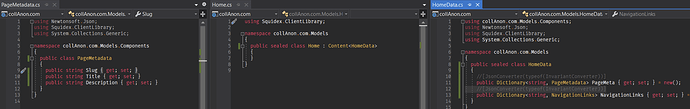
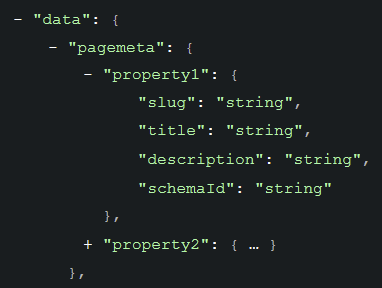
I try to apply the following query to the component pagemeta:
var queryContext = QueryContext.Default.WithLanguages(CurrentLanguage);
var cmsPage = await PageClient.GetAsync(
query: new ContentQuery { Filter = $"data/pagemeta/{CurrentLanguage}/slug/iv eq '{page}'" },
context: queryContext,
ct: cancellationToken);
and I get an exception:
OData operation is not supported for query: ?$filter=data/pagemeta/en/slug/iv%20eq%20’/’
meanwhile if I move the slug outside of thepagemetacomponent everything is fine…
Expected behavior
Being able to filter inside pagemeta component
Minimal reproduction of the problem

Environment
- [x] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [ ] Cloud version
Version: [4.8.1]
Browser:
- [ ] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [x] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge