I’m submitting a…
Current behavior
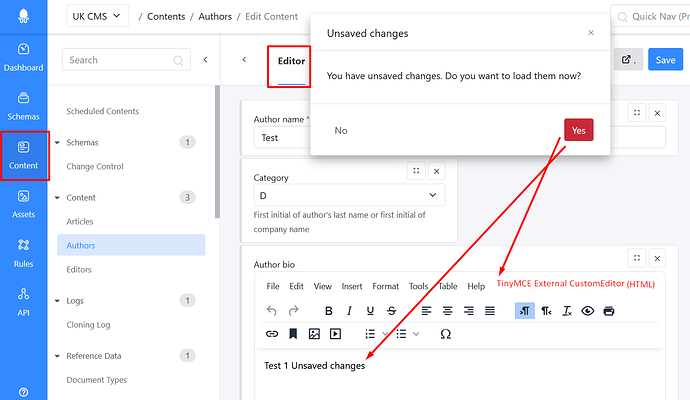
Restoring unsaved changes doesn’t work proper on Edit Content page within Squidex UI - Content.
For the “Author bio” field which is Custom TinyMce html external editor.
After you press Yes
It restores all unsaved changes in regular fields, except the text in the custom editor, “Author bio” field.
Look like the data is lost.
In order to display these changes in that editor - I have to switch to another tab, e.g. References, and come back to Editor tab. Then unsaved changes become displayed there.
Expected behavior
The changes should be directly displayed in the editor without switching tabs.
Ideas
The issue is seems to be in reloading or re-rendering the CustomEditor.
So the fix might be to force reload/re-render or re-call the CustomEditor by its external link, after pressing the “Yes, load unsaved changes”.
Minimal reproduction of the problem
- Create a schema with a HTML field that has an external Editor Url , to a Custom TinyMce Editor, of HTML type, that renders the editor “inline” on the “Edit Content” page (and does not open the editor on new page). And some Input type fields.
- Create a content item by that schema’s table.
- Create new changes in the fields, do not press Save.
- Reload the browser page.
- Press Yes on popup “You have unsaved changes. Do you want to load them now?”. And see them not restored in the field with CustomEditor.
- Switch to References tab, and go back to Editor. See unsaved changes restored.
Environment
Version: 7.2
Browser:
- [ ] Chrome (desktop)
- [ ] Firefox
Other:
sorry, limit only for one screenshot for new users.
I doubt that to be honest. Because the process of loading data is the same as loading unsaved changes. Can you provide the code for your editor?
No, not yet, need permission for that - everyone is on holidays.
I assumed it’s a squidex bug, because our editors doesn’t use any autosave plugins and doesn’t contain any autosave configurations. But figured out that squidex does responsible for this functionality by changelogs.
So you think the problem is in the editor? And it can prevent this changes to be restored directly?
I’ll look that way for now then.
Internally Squidex has a class that represents the form (called a model), when you load any data, then then the data is send to the model, which forwards the values to the editors. The workflow is the same for …
- loading autosaved values
- loading value when the content is opened
- loading previous versions of the content.
Okay, thank you very much for attention. Will notice on any updates or in case it’s solved.
I will also test it out …
I tested it with another and it works fine.
You mean another tinyMce external editor?
ok, thanks!
will continue to look what might be wrong with the editor
No, just a simple editor that uses a plain input.
Ah, maybe I described something wrong.
So an Angular application that contains a TinyMce used as an external custom editor.
It doesn’t look like a simple editor.
the code of editor is like https://pastebin.com/RNT10R4u
does it helps?
The problem is the “InitialValue”. You have to update the value of the editor whenever onValueChange is triggered.
e.g. like there:
It is not tinymce, but you should get the idea.
I got the point, thanks one more time!
But I need some time or someone to implement this, it looks simple but I can’t catch the difference between JS and angular, not that good on front-end 
Yeah, succeded. Thank you very much.
Just had to figure out this way of accesing the editor
if (value) {
window.tinymce.activeEditor.setContent(value);
}
Sorry, it wasn’t a squidex bug.
So, solved.
1 Like