In GraphQL queries, only the id information of asset elements is received in fields such as data__dynamic or component__dynamic. It would be great if this area could be expanded and slug and other important frequently used features could be added. Also, having a place where we can enter alternative text labels for website usage of assets can be a nice feature in terms of meeting website accessibility rules. The most correct use of this would be to create a field where multilingual alternative text can be entered in the image upload field when the type image is selected for the Asset field. However, if this is difficult to do, it would be great to create a multilingual field called Image alternative text where Assets are listed and their properties are entered, and to be able to use the alternative text label data for images in graphql and api calls. (It should not be forgotten that this is also added automatically to the data__dynamic and component__dynamic fields)
This is not possible. In GraphQL you are either type safe where you have to define every single field in your query or you can treat something as scalar like component__dynamic. In theory the component data could be extended outside of GraphQL, but then you have to rebuild some parts that are already there. I would really like to have a wildcard feature.
What is about metadata? You can put everything you want there, e.g. with one key per language.
I understand the first topic. But it would be good to think of an alternative to this and develop it.
There is no harm in adding metadata about the second topic, but if it is as I will explain, it will be very useful and we will add an additional feature to the product.
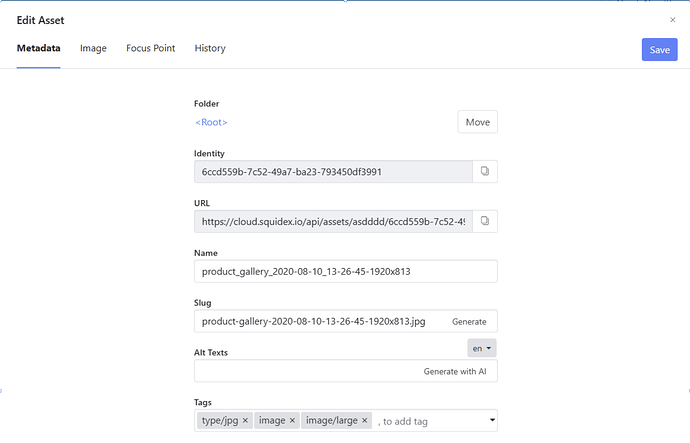
In addition, if a Generate With AI button is added to the panel with an area where the languages that are activated are displayed, as in the image, a description can be received for the image via API integration via ChatGPT or Azure. This feature is also very important for disabled individuals to read the image.
Then someone else requests another field, then another field. Then it needs to be customizable and then you have a schema within an asset. You could just create your custom asset content type and reference that.
We are currently doing this in projects. However, the image alt tag is an essential feature for the internet world. Therefore, I think it deserves to be added to image files. It would be a useful feature for users who develop and use a structure in CMS logic, but I will not try to convince you. Mine is just a suggestion.
I like to be convinced. I think I had this discussion before with someone (perhaps you) and they have requested more fields.
The other point is: When you have the alt text on the asset it is relatively hard to fetch. Lets say you have a simple blog content with
image,
title,
text
So in order to fetch the alt tag, you have to make another query for the actual asset or use graphql. I think it might be easier to just add imageAlt to your content. Of course this makes it harder to reuse it.
We can take it to a nice by adding a small input. I think it’s worth doing. It would be nice if you’re convinced… ![]()