Hello, I’ve read the documentation (and checked through a couple of support posts) but can’t seem to find a definitive answer - hopefully someone can help!
Is there a way to transform an asset id to a url when using a webhook? I understand there’s the “Resolve-Urls” header for the REST endpoint and wondered if there was anything similar?
I’ve already got the workaround of adding a hidden json field to convert it manually but wondering if there was a more “global” way (so I didn’t have to do this for each asset field for every schema)?
Thanks so much!
Hi,
how have you created your webhook? Can you show the fields?
if you specify the body yourself you have full control over the output.
Thanks for the speedy reply!
So this is an example for my image field (followed by the field to created the Url)
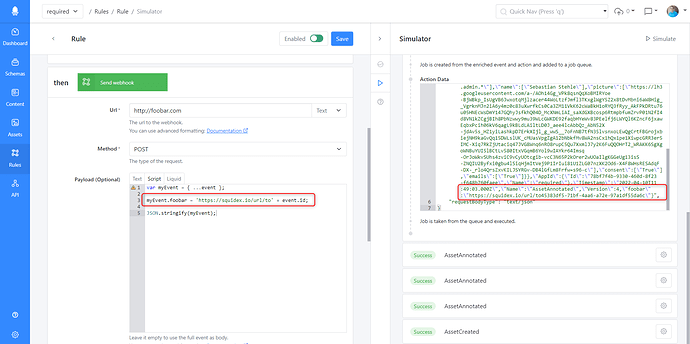
and then in the “Update” script I have
getAsset(ctx.data.image.iv, function(result) {
var url = "https://cloud.squidex.io/api/assets/" + ctx.appName + "/" + ctx.data.image.iv + "/" + result[0].FileName + "?version=" + result[0].FileVersion
ctx.data.ImageUrl.iv = url;
replace();
});
which gives me the following response:
"image": {
"iv": [
"guid"
]
},
"ImageUrl": {
"iv": "https://cloud.squidex.io/api/assets/xxxxx/guid/filename.png?version=0"
}
which is perfect! but it would be really handy if there was some global way to do this for all file fields (as I have quite a few on this schema, and likely to have a lot more similar schemas). Wasn’t sure if I’ve just missed a setting for this in the webhook!
Perhaps this is something I can write in the actual payload for the webhook…?
Yes, exactly thats the idea. You also do not need the filename for the URL itself. It is just to make it look prettier.
Ah ok that makes sense, thank you!
So I guess a circle back to the original question - is there anything more “global”? If we’re using one webhook for multiple schemas (which each all have different file properties), it would be a challenge to maintain every field individually in the payload script! Also, I can’t seem to locate any documentation on how to amend the payload to include the original result but which a few added fields anyway?
I am not sure if that works, but perhaps with javascript:
const payload = { ...event } // Copy all properties
payload.assetUrl = "...";
return JSON.stringify(payload);
I tested it and it works:
thanks so much! think I was being a bit of a numpty here 
I’ll use that! thanks again!
Sorry - back again!
It might be my complete lack of js knowledge, but I’m struggling to use the “getAsset” function along with the amended payload - struggling a bit without being able to debug!
Taking it I need to wrap this in a function like
function getAssetDataStuffs() {
return new Promise(resolve => {
getAsset(ctx.data.image.iv, function(result) {
var url = "https://cloud.squidex.io/api/assets/" + ctx.appName + "/" + ctx.data.image.iv + "/" + result[0].FileName + "?version=" + result[0].FileVersion;
ctx.data["image-url"].iv = url;
resolve(url);
});
});
}
async function anotherFunction() {
return await getAssetDataStuffs();
}
but whenever I try and call “anotherFunction” the webhook breaks (and no idea what’s going on behind the scenes). Am I missing something obvious?
I have to make a small change and deploy it to the cloud, because at the moment, you cannot use the getAsset function.
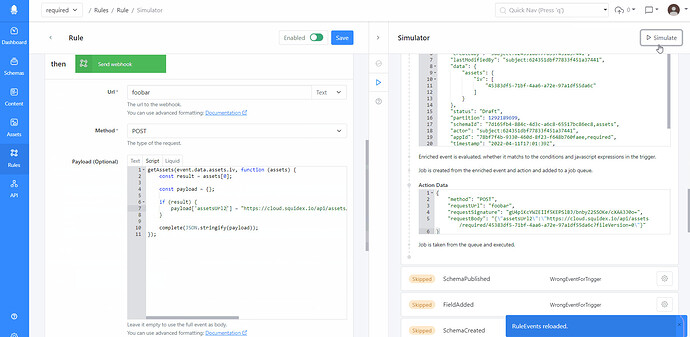
But it should look like this then:
getAssets(event.data.assets.iv, function (assets) {
const result = assets[0];
const payload = { ...event };
if (result) {
payload.Data['assetsUrl'] = { iv: "https://cloud.squidex.io/api/assets/" + result.AppId.Name + "/" + result.Id + "?fileVersion=" + result.FileVersion };
}
complete(JSON.stringify(payload));
});
That’s amazing! Thank you so much for you help - it’s very much appreciated!! 
I have deployed a new version. I also made a change to the rule simulator. You can now run the simulator directly and the unsaved changes of the rule are used to simulate it. Therefore you can test your rule without saving it.
1 Like
That’s amazing - thanks so much for doing that!
1 Like