I have…
- [x] Checked the logs and have uploaded a log file and provided a link because I found something suspicious there. Please do not post the log file in the topic because very often something important is missing.
I’m submitting a…
- [ ] Regression (a behavior that stopped working in a new release)
- [x] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
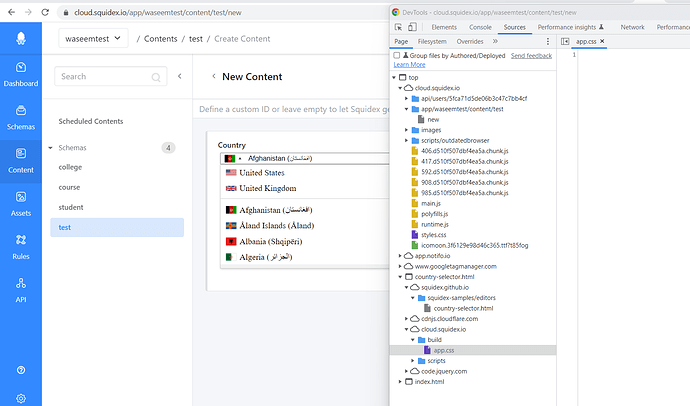
app.css (https://cloud.squidex.io/build/app.css) is required for styling of custom editors, as its included in https://squidex.github.io/squidex-samples/editors/country-selector.html. But app.css is not getting created. As you can see the style is not getting applied on the dropdown.
Expected behavior
app.css (https://cloud.squidex.io/build/app.css) should be loaded.
Minimal reproduction of the problem
created a dropdown with custom editor https://squidex.github.io/squidex-samples/editors/country-selector.html.
Environment
- [ ] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [ X] Cloud version
Version: [VERSION] => current deployed version on cloud
Browser:
- [ X] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [ ] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [ ] Edge
Others:

 .
.