Hi @Sebastian …
I am implementing the custom editor from tinymce into squidex.
Tinymce working link: https://repl.it/@ManirajVanna/tinymcevanna#index.html
Here I have set the height as height : 500 inside tinymce.init({ height : 500 }) you can see the same in the above link.
Screenshot for your reference:
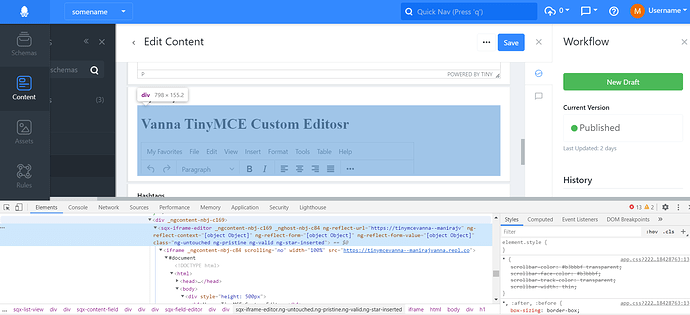
And I am facing height issue in squidex…
Based on the analysis I am able to find out that default squidex editor has the tag name as sqx-rich-editor and that has the default min-height: 401px…
But in the custom editor made up of tinymce which has been included inside squidex comes under,
sqx-iframe-editor and it doesn’t provide any height and the result is the user unable to write anything inside the custom editor included in squidex.
Can you please guide where exactly needs the height needs to be set to make the custom editor height looks like the default squidex editor?
Related screenshot for custom editor into squidex here:
Your code does not use the SDK. Therefore the size of the iframe is not send to the squidex UI.
@Sebastian, Thanks for your reply… May I know how and which SDK should I need to add? And where should I need to add the same in the code? I have tried adding the script like <script src="https://cdnjs.cloudflare.com/ajax/libs/tinymce/5.2.0/tinymce.min.js"> </script> but this also provide the same result…
Hi @Sebastian … I have made customization in tinymce editor and the link to the same (Please run the editor to see the view):
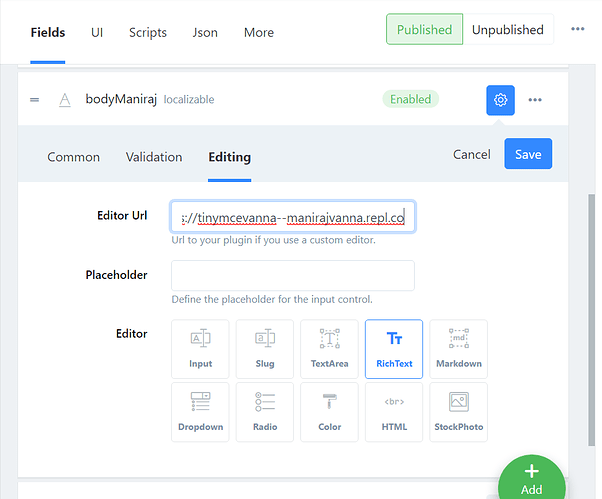
And included the iframe link for the bodyManiraj like,
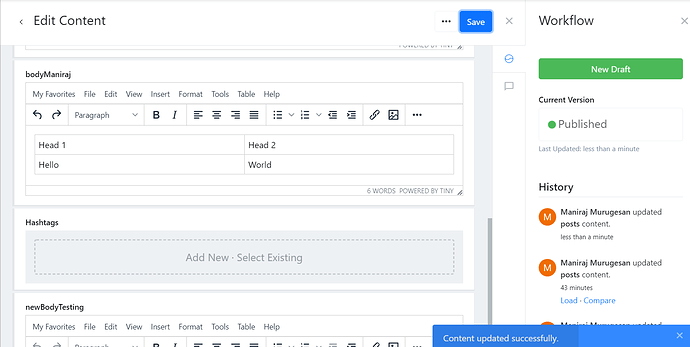
Then I have included the table inside bodyManiraj as a content like,
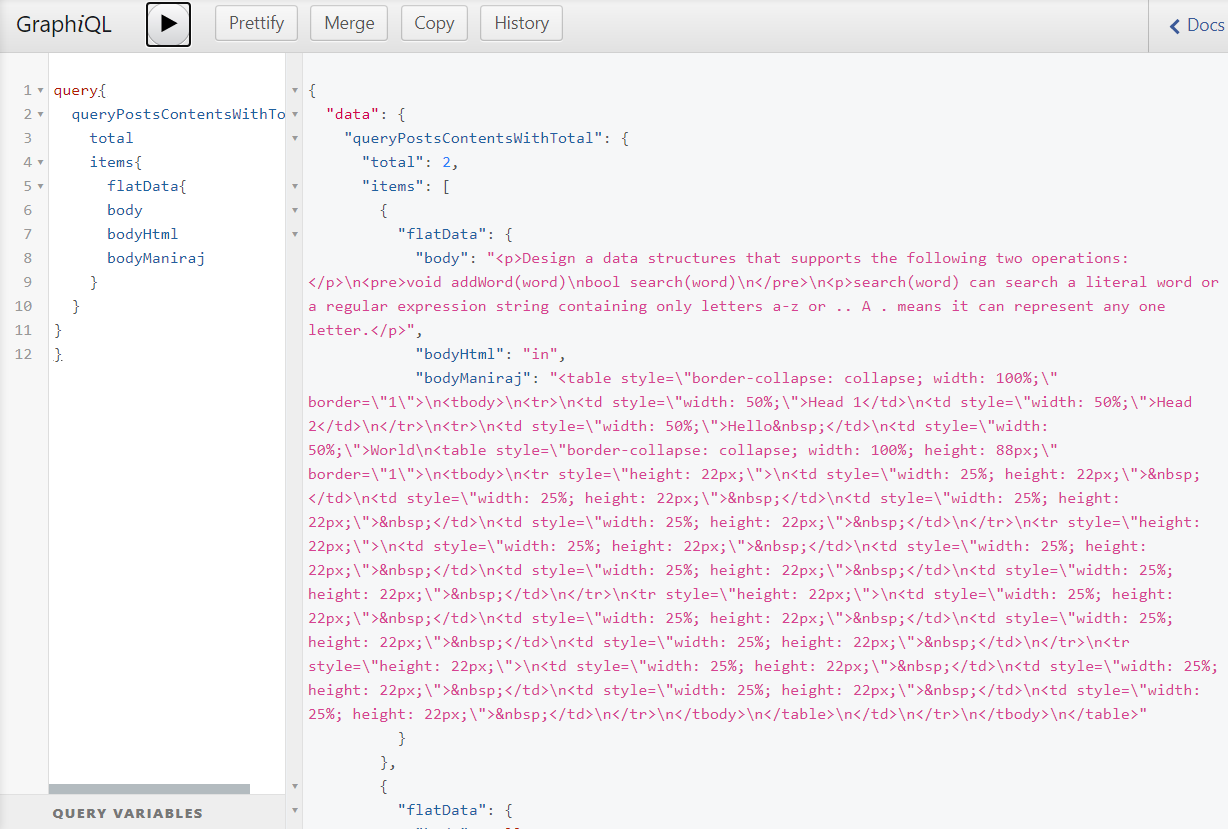
And in API tab using graphql I can check that the content is saved,
But if I came back to the content and check for bodyManiraj content, It gives empty value only,
Sorry couldn’t include that textarea showing no value image as I am new user restricted with replies and image uploading, but I hope you can get the view that no value is there inside textarea of bodyManiraj.
(Refer previous image where table is there instead of that there is a empty <p> </p> tag alone with <br /> statement inside it but the data we entered is saved and available in API tab)
Could you please help me in any squidex Function/Method to load data in editor after page refresh.
What actually I am doing wrong here and how to make the saved content append to the textarea?
Awaiting for your help and thanks in advance…
The tiny editor is very tricky to work with.
I would say it should look like this:
var field = new SquidexField();
tinymce.init({
setup: (editor => {
editor.on('init', () => {
// Subscribe here. The onValueChanged might be called directly with the current value.
field.onValueChanged(function (value) {
editor.setContent(value || '');
});
// Subscribe here. The onValueChanged might be called directly with the disabled state.
field.onDisabled(function (disabled) {
editor.setMode(disabled ? 'readonly' : 'design');
});
});
editor.on('change', () => {
const value = editor.getContent();
field.valueChanged(value);
});
editor.on('blur', () => {
field.touched();
});
}
});
NEVER ever communicate with the underlying textarea.
@Sebastian, I have included the code given by you above but it still doesn’t make the content appended to textarea by default.
Modified link: https://repl.it/@ManirajVanna/tinymcevanna#index.html
Also can you verify whether it is var field = new SquidexField(); ?? If I gave SquidexField then it gives error and SquidexFormField doesn’t throw error but expected result is not achieved either way…
Please take a look at the editor and kindly please check for the changes I have made and let me know your feedback on it.
Also the above code changes doesn’t allow to make any change and save which works previously…
Also can you explain in detail what you mean by this statement ??
I htink you should not set the value of the textarea, but use setContent and getContent.
But your updated sample works fine for me.
1 Like
Yes @Sebastian , I have just done few cleanup work and it works fine now and now able to save the content and also able to retrieve the content on page load and very big thanks for your help…
1 Like
You could able to see the below working snippet(codepen) where the pinterest link was embeded.
Codepen Link: https://codepen.io/Maniraj_Murugan/pen/PoZpVrd
The same thing I need to implement inside the text editor …
Text editor that I have built: https://repl.it/@ManirajVanna/tinymcevanna#index.html
In that the steps I have implemented,
-> Included <script async defer src="//assets.pinterest.com/js/pinit.js"></script> inside body tag.
-> Then at the right side editor view I have clicked on View => Source Code.
Then included the following link and saved it too,
<a href="https://www.pinterest.com/pin/192740059037785029" data-pin-do="embedPin"> </a>
But it doesn’t embed pinterest inside editor.
When Opening it again with same View => Source Code then the code is like,
<p><a href="https://www.pinterest.com/pin/192740059037785029" data-pin-do="embedPin"> </a></p>
But the pinterest post is not visible inside the editor.
Please kindly help me how can I embed pinterest inside the editor I have given above…
It is something like
editor.execCommand('mceInsertContent', false, myHtml);
Once again thanks @Sebastian … But the above gives me error as Uncaught ReferenceError: myHtml is not defined … If I give like editor.execCommand('mceInsertContent',false,'<b>Hello world!!</b>'); inside init method then there is no error but it also doesn’t show the pinterest post inside the editor… Again link for the same implementation: https://repl.it/@ManirajVanna/tinymcevanna#index.html
Also user will add the html <a href="https://www.pinterest.com/pin/192740059037785029" data-pin-do="embedPin"> </a> via View => Source Code in the toolbar using the editor…
myHtml is just a placeholder for your html code.
Yes I got that and changed it like '<b>Hello world!!</b>' but still no luck… If you can help me what exact change should I need to make in tinymce then that would be really a great help @Sebastian…
Sorry, thats a problem you have to solve yourself. I am only “responsible” for the squidex stuff.
You are right but I have tried like editor.execCommand('mceInsertContent',false,'<b>Hello world!!</b>'); inside init method but that doesn’t resolve the issue… And I am very new to squidex, So seeking your help…