Hi Team,
I’m adding below html content in editor from source code section but I’ve noticed that editor it self is adding ul at the start & end.

Actually I would like to add multiple dynamic banner in my home page. As per html I’ve to add only LI section rest of the tags will be added in my Index.cshmtl page.
So can I avoid extra html elements while adding content from editor?
thanks in advance.
About which editor do you talk about? The normal wysiwyg html editor? If you manage banners it might be better to just a simple textarea.
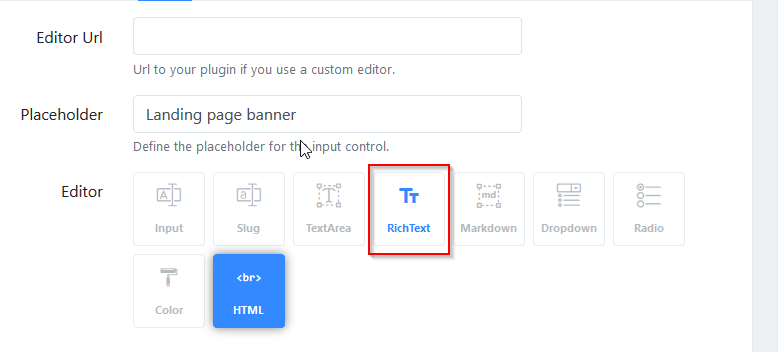
@Sebastian I was referring RichText editor. Now I’ve used
HTML which is working fine for me. I hope it’s correct usage.
Yes, the RichText editor is hard to make right for everybody. I had so many requests about adding X or removing Y that I decided to add the custom editor stuff.
Hi @Sebastian
We initially used the RichText Editor ( wysiwyg) option. We have now migrated 100+ content with that. Now recently we experimented with the HTML option and in the schema we switched it just to try it out. Does it have a lossy effect in switching the option between RichText to HTML field type in terms of HTML tags. Will I have re add all the content again for 100+ articles?
Question1
The HTML option no longer gives the wysiwyg for an editor at CMS level but definitely improves our embeddings and content look and feel at the front end. How can I still retain the RichText editing experience at CMS level and HTML for content getting relayed at frontend. Does a paid version of TinyMCE solved this ?
Question2
How can I used rules to manually trigger a edit and save for every article to solve my problem of lossy HTML tags (assuming that the switch creates the lossy problem in the first place)
No, it does not change anything when you switch the editor. It is a pure UI thing.
1 Like
Thanks @Sebastian
Please can you give me a layman example of including tiny.cloud url(hosted editor with all features) where I can simply put the API key for tiny.cloud after I buy their subscription and put that hosted tiny.cloud url on the ‘Editor Url’ section.
Everywhere it says I have to host a HTML page where I have to code up the editor first using HTML, JS. Can’t I just directly give a tiny.cloud editor link supported with all features directly into Squidex without writing the example like html pages.
Apologies if I sound too noob on this
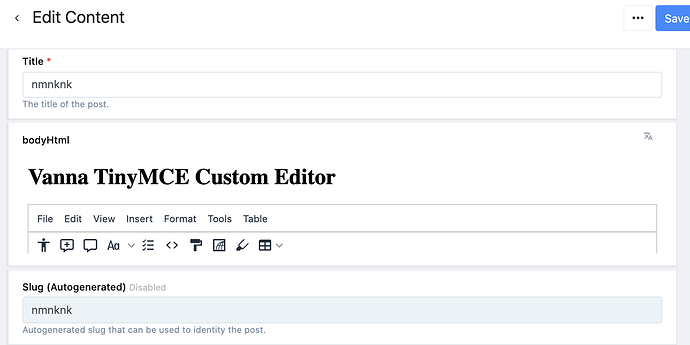
Hey @Sebastian thanks for the links. I have built a custom editor and hosted it. But the Squidex UI is facing some bug (screenshot attached). Apology it could also easily be my limited knowledge as well
https://tinymcevanna–sagun786.repl.co/index.html [Hosted Custom Editor -=-> TINY MCE]
Now when I include it in my form I am getting the following UI issue at Squidex. Basically I am not getting the requisite height or editable field to write. But when I use the hosted link then it looks ok
Here is my Custom Editor Code https://repl.it/join/ickoehxu-sagun786 (I used your example but still facing this issue) Do I need to do some extra settings at Squidex App level. I have the field type as string.
https://cloud.squidex.io/app/testblog-1 is the App where I have configured the field ‘blog’ under posts schema
I cannot access your code. Can you ensure that your body has fixed height?
@Sebastian Apologies for shared link (signup wall for shared links  ) by repl.it not cool
) by repl.it not cool
I am sharing the code with you here directly. Yes I have set height in header as well for the editor but no relief
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Load the editor sdk from the local folder or https://cloud.squidex.io/scripts/editor-sdk.js -->
<script src="https://cloud.squidex.io/scripts/editor-sdk.js"></script>
<script src="https://cdn.tiny.cloud/1/<my-api-code-removed-for-safety-reasons>/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#mytextarea',
height: 500,
max_height: 500,
max_width: 500,
min_height: 100,
min_width: 400,
plugins: 'a11ychecker advcode casechange formatpainter linkchecker autolink lists checklist media mediaembed pageembed permanentpen powerpaste table advtable tinycomments tinymcespellchecker wordcount',
toolbar: 'a11ycheck addcomment showcomments casechange checklist code formatpainter pageembed permanentpen table wordcount',
toolbar_mode: 'floating',
tinycomments_mode: 'embedded',
tinycomments_author: 'Author name',
});
</script>
</head>
<body>
<h1>Vanna TinyMCE Custom Editor</h1>
<form method="post">
<textarea name="content" id="mytextarea" >Write Some Career Advice!</textarea>
<script>
var element = document.getElementById('mytextarea');
ClassicEditor
.create(element)
.catch(error => {
console.error(error);
})
.then(mytextarea => {
// When the field is instantiated it notified the UI that it has been loaded.
var field = new SquidexFormField();
// Handle the value change event and set the text to the mytextarea.
field.onValueChanged(function (value) {
if (value) {
mytextarea.setData(value);
}
});
// Disable the mytextarea when it should be disabled.
field.onDisabled(function (disabled) {
mytextarea.set('isReadOnly', disabled);
});
mytextarea.model.document.on('change', function () {
var data = mytextarea.getData();
// Notify the UI that the value has been changed. Will be used to trigger validation.
field.valueChanged(data);
});
mytextarea.ui.focusTracker.on('change:isFocused', function (event, name, isFocused) {
if (!isFocused) {
// Notify the UI that the value has been touched.
field.touched();
}
});
});
</script>
</form>
</body>
</html>
I think the then code is never called. I am not 100% sure.
The SquidexFormField does 2 additional things:
- It sets the margin/padding of the body to 0. But I see a margin in your screenshot.
- It tells the host (the Squidex UI) how large the iframe content is. The reason is that with iframes you have to define the height in the host. When you want to make it resize automatically to the size of the iframe, the iframe have to tell the host the height.
You have to use the tinymce approach: t
inymce.init({
selector: 'textarea',
setup: function(editor) {
editor.on('init', function(e) {
// ... do your stuff here
});
}
});
This is my tinymce editor implementation in squidex: https://github.com/Squidex/squidex/blob/880c5ef5f077f6e5436404e696017a8611b133ce/frontend/app/shared/components/forms/rich-editor.component.ts#L115
Hi @Sebastian …
I am implementing the custom editor from tinymce into squidex.
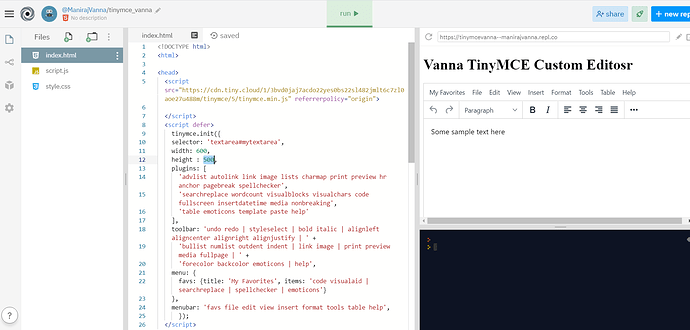
Tinymce working link: https://repl.it/@ManirajVanna/tinymcevanna#index.html
Here I have set the height as height : 500 inside tinymce.init({ height : 500 }) you can see the same in the above link.
Screenshot for your reference:
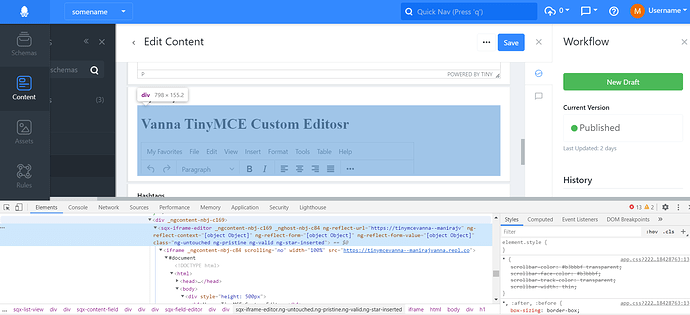
And I am facing height issue in squidex…
Based on the analysis I am able to find out that default squidex editor has the tag name as sqx-rich-editor and that has the default min-height: 401px…
But in the custom editor made up of tinymce which has been included inside squidex comes under,
sqx-iframe-editor and it doesn’t provide any height and the result is the user unable to write anything inside the custom editor included in squidex.
Can you please guide where exactly needs the height needs to be set to make the custom editor height looks like the default squidex editor?
Related screenshot for custom editor into squidex here:
Your code does not use the SDK. Therefore the size of the iframe is not send to the squidex UI.
@Sebastian, Thanks for your reply… May I know how and which SDK should I need to add? And where should I need to add the same in the code? I have tried adding the script like <script src="https://cdnjs.cloudflare.com/ajax/libs/tinymce/5.2.0/tinymce.min.js"> </script> but this also provide the same result…
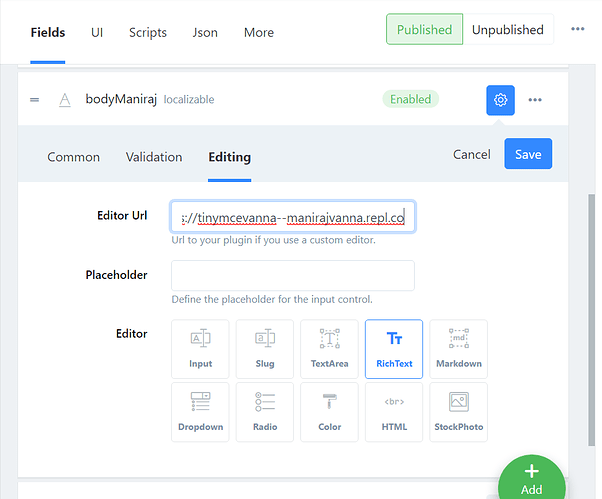
Hi @Sebastian … I have made customization in tinymce editor and the link to the same (Please run the editor to see the view):
And included the iframe link for the bodyManiraj like,
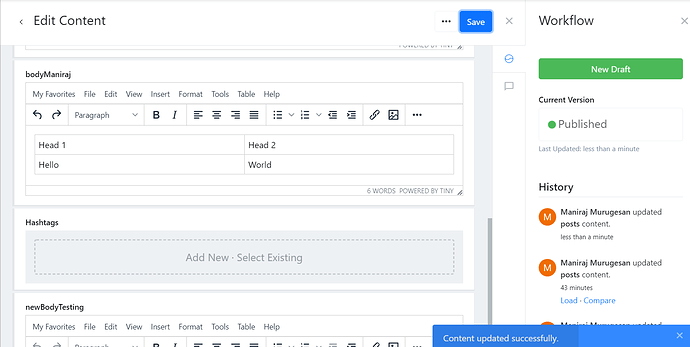
Then I have included the table inside bodyManiraj as a content like,



 ) by repl.it not cool
) by repl.it not cool