Hi guys,
We are searching for a CMS to build our corporate group websites. We would like to use Squidex for that, since that it is a pure Headless CMS. However we are facing two main problems here:
- Is it possible to upload content using a specific schema through a csv file? I ask this because we have a training company that uploads more than 1000 courses every two months and those courses are in fact pages with fields which should be populated
- Is it possible to build a 2-level menu inside the CMS? I know that this CMS is a headless one however, the structure of a menu is very important (eg. using arrays) for us. After that structure, we can render it on the frontend using any technology. I think that this can be a blocker because the menu is a structure and a structure is, in fact, content. And a navigation component should be configurable so, shouldn’t be fixed on the frontend layer (event if configurable through a sitemap)
Can we do this on the CMS? Can you tell me how can we do that based on your experience? The navigation topic is hard because it should be configurable and not fixed. The site editors have to have flexibility here.
Thanks for your help.
David R.
Hello,
The first question is easy to answer: You can either use the CLI (https://docs.squidex.io/02-documentation/developer-guides/automation-tools) or write a custom tool for that using the API.
The second question is more complex to answer and it depends on your menu.
Very often I see that a menu is a combination of static structures and dynamic structures.
Lets say you have the following main navigation:
- Home
- Articles
- Products
- News
Then it does not provide any value at all to have this menu managed in the CMS because very page is vey individual and you can just hardcode them in your UI.
The second level navigation is very different for the menu points:
- Home: Does not have a second level
- Products: Should show the product categories, so you need a hierarchical structure for product categories which can be managed with references, custom editors or arrays.
- Articles: Should show the latest 3 articles and a list of product categories.
- News: Does not have a sub category.
So the answer depends a lot on your content structure. In general I would say that the navigation follows your content and not the content your navigation. This is a big difference to traditional CMS where “the page” is a first class component and everything is managed as pages.
Hi Sebastian,
Thanks for your answers. However, let me put here some doubts again:
-
Is not possible to put in roadmap a feature like this? I think that could be useful having the possibility to upload content through a csv file, when we have a large number of contents to create. Some other Headless CMS have this feature and I think that this can be a plus
-
Navigation
We have other Headless CMS that provide this option, like ButterCMS.
https://buttercms.com/kb/building-a-navigation-menu-using-a-collection
This is critical when you have to dynamically manage your website menu. And this a requirement for every site or app. I don’t think that having this hardcoded on the frontend could be a best-practice. Our content editors need to have this option on the backoffice and afterwards, through JSON we can be able to get the structure and present on the frontend UI.
Can you provide this option in the near roadmap?
Thanks,
David R.
Hi,
About CSV
I have decided not to implement it. CSV import is very easy with custom code, it is just a few lines of code and you can already do it with the CLI. But doing it in the UI is a different story. You need to deal with a wide range of topics:
- How to show progress?
- How to make a UI to make CSV fields to Squidex fields?
- How to keep the import running when the UI Is closed? You need a background job.
I think it is not worth it, right now.
About Navigation
You can do the navigation exactly like in the article you mentioned, but I don’t recommend it. The question is how you link the content to your navigation structure?
If you have a look to the sample from ButterCMS I would create the following content items:
- Solution: slug, title, text, …
- FeatureCategory: slug, title (localized)
- Feature: slug, title, category (reference), imge
- DocLink: title, url
Then you create specialized content for all your content types. Because your feature has a totally different structure than your solution page. When you look at the content items you will see that each feature is probably just something like
Feature and Feature Category
Feature Category (Red)
(0) Slug (string, slug)
(1) Icon (asset)
(2) Header (string)
(3) Description (string)
Feature (Blue)
(0) Category (reference)
(0) Slug (string, slug)
(1) Name (string)
(2) Description (string, markdown)
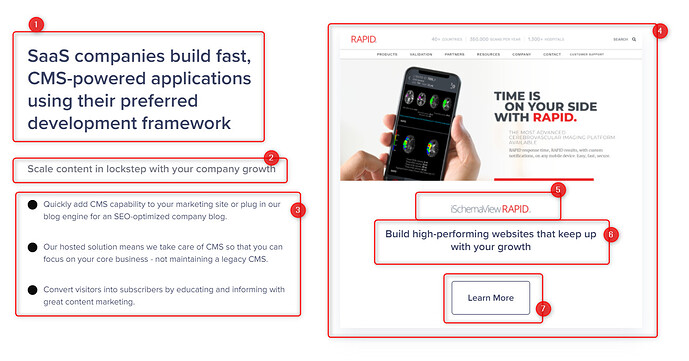
Solution
But the solution is a another structure:
(0) Slug (string, slug)
(1) Header (string)
(2) Value Proposition (string)
(3) Values (array of string or markdown)
(4) Image (asset)
(5) Custom (asset)
(6) Use case Value Proposition (string)
(7) Use Case Download (asset)
Once you have your content items the navigation will follow automatically.