I have…
- [X] Read the following guideline: https://docs.squidex.io/01-getting-started/installation/troubleshooting-and-support. I understand that my support request might get deleted if I do not follow the guideline.
I’m submitting a…
- [X] Regression (a behavior that stopped working in a new release)
- [ ] Bug report
- [ ] Performance issue
- [ ] Documentation issue or request
Current behavior
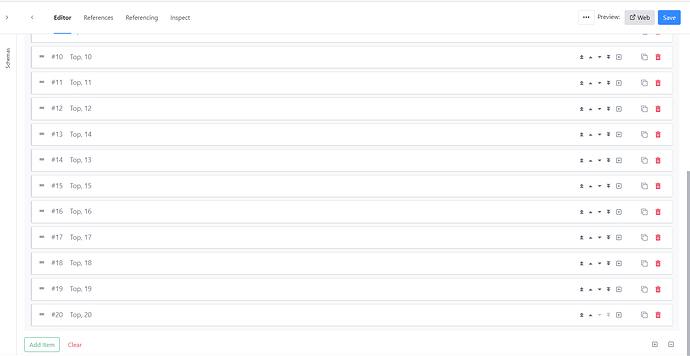
When ever we have 20 contents inside a nested field, the drag and drop functionality is being disabled.
When I add one more field into it, this disable the drag and drop
Expected behavior
The drag and drop feature on the editor is still available no matter how many field on a nested field I have on the editor
Minimal reproduction of the problem
Create a new content then add more that 21 field on it’s nested field
App Name: N/A
- [X] Self hosted with docker
- [ ] Self hosted with IIS
- [ ] Self hosted with other version
- [ ] Cloud version
Version: 6.7
Browser:
- [X] Chrome (desktop)
- [ ] Chrome (Android)
- [ ] Chrome (iOS)
- [X] Firefox
- [ ] Safari (desktop)
- [ ] Safari (iOS)
- [ ] IE
- [X] Edge
Others:
If i remember correctly, we can have the drag and drop function on the editor no matter how many fields we have on a nested field.
Is there any options we need to specify to prevent the drag and drop function on the editor to be active no matter how many fields in a nested field we add?