I have…
- Checked the logs and have uploaded a log file and provided a link because I found something suspicious there. Please do not post the log file in the topic because very often something important is missing.
I’m submitting a…
- Regression (a behavior that stopped working in a new release)
- [X ] Bug report
- Performance issue
- Documentation issue or request
Current behavior
The rich test editor is corrupting some existing HTML we have in the field. In the past, there was the ability to edit the raw html ourselves. That option no longer seems to be available.
ALSO, the user added Strikethrough to some text a while back, but now there doesn’t seem to be an option in the toolbar to add/remote strikethrough.
We need the ability to add/remove strikethrough and also the ability to edit the raw HTML restored.
Expected behavior
Minimal reproduction of the problem
Environment
- Self hosted with docker
- Self hosted with IIS
- Self hosted with other version
- Cloud version
Version: [VERSION]
Browser:
- Chrome (desktop)
- Chrome (Android)
- Chrome (iOS)
- Firefox
- Safari (desktop)
- Safari (iOS)
- IE
- Edge
Others:
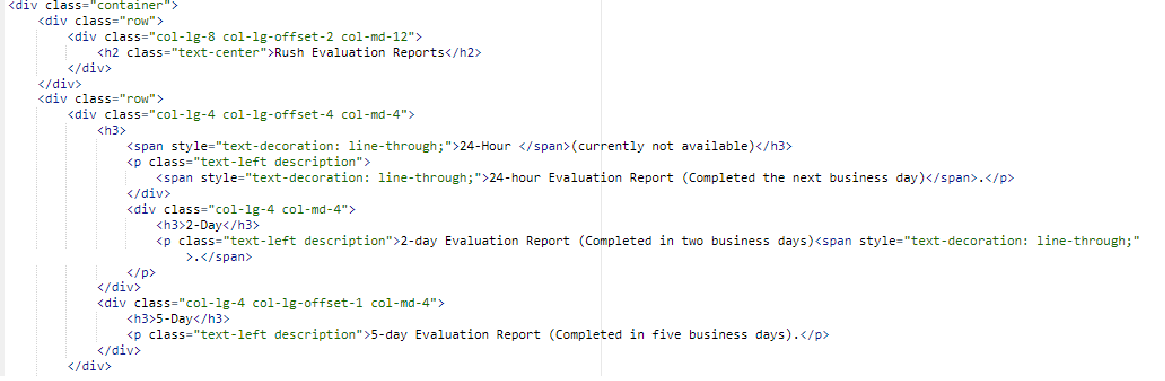
The original HTML in the field looks like this:
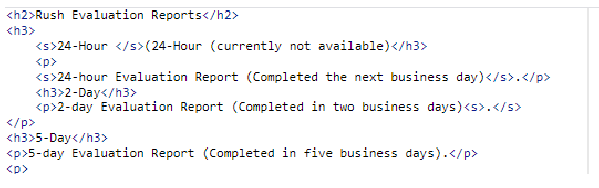
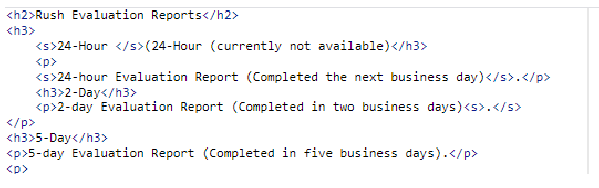
However, after doing something as simple as adding a comma in the content, and it removes all the DIVs:

The old editor is available here, so you can switch back: squidex-samples/editors/richtext at master · Squidex/squidex-samples · GitHub
But the new editor is not a rich text editor, it has full control over the HTML.
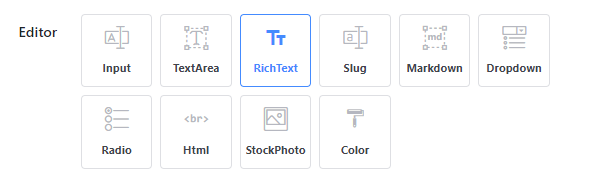
We are not hosting this ourselves, we’re using the Cloud version of SquidEx. Is there any way to have it as an option in here:

The old editor had functionality (like the ability to do strikeout) that no longer exists that we use. And as mentioned, it strips all the DIVs out of the HTML in the field (see screenshots in previous post).
You can just use the following URL as a custom editor: Squidex Richtext Editor
I have no plans to bring the editor back to the options above, I cannot maintain 2 rich text editors.
The old rich-text editor works on the HTML directly, therefore it keeps the existing HTML intact.
The new editor works on an AST (abstract syntax tree). If you create a new rich text field this AST is saved to the database and you can decide at runtime (via GraphQL), whether you want to have HTML or both. It has advantages but also disadvantages ofc.
I had to make a decision which layout options to keep and what to remove and if I want to keep everything it becomes too complicated. Other people wanted to have text color or background color and so on.
I get it, some folks go more the headless route, and others want more WYSIWYG style editing. My client is the latter.
That URL to the custom editor solves the problem for us, thanks!
For me it is not that much about WYSIWG. It is how much control you want to give to content editors. The new editor is restricted by purpose to make it easier to build consistent user interfaces, in addition, there is a new “class” feature to add custom classes with meaning to a piece of text, which gives the text meaning, without defining the visual appearance.