Hi Sebastian, is it possible to implement a button that when you click on it you generate a new Client Secret for your client?
Actually not, but should be easy to build.
Okay, since I don’t have the time and effort to implement an automation process for this in my app I have to do it manually. I think that currently I would have to delete and recreate the client every time (once a month) which isn’t optimal. So it would be super useful if there was such a feature.
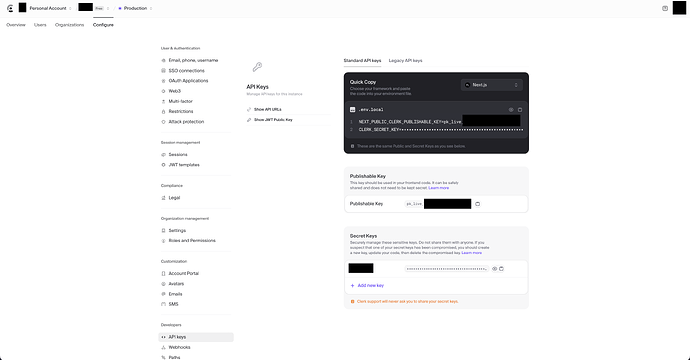
Here’s an example of how the UI can look like:
Why do you recreate it anyway?
Dont get it. The secret never expires.
Yeah, i thought it would get misinterpreted.
I was referring to the manually generated Bearer token the whole time.
So you could have a “generate new token” for both the secret and the bearer token. But in my case i need the bearer token since im using it in my POST requests throughout my app.
Cant you just remove the 30 day bearer token expiration completely?
Sorry, I have really forgotten this case. What is with the “Connect” button?
Sorry, im not following but i think ive explained all the details in this post and the one that ive linked to.
It was some time ago i submitted this request and ive also mostly forgot about the details but i still need this feature - the key should not expire after 30 days.